(WordPressのインストールが完了した方向けに書いています。)
この記事ではWordPressでのブログの書き方として、各ツールの使い方や、投稿画面の解説をしています。
この記事を見ると、投稿画面の使い方や、記事を公開できるまでの流れがわかります。
また、この記事はWordPressの初心者の方向けとなっています。
この記事を読んでほしい人
- WordPress初心者の人
- WordPressのインストールが完了している人
- 投稿画面の見方や、各ツールの使い方を知りたい人
まずは投稿画面まで移動します。
WordPressの管理画面へのログイン方法がわからない方は以下の記事の冒頭で解説しています。

管理画面へアクセスしました。

「投稿」->「新規追加」をクリックします。

投稿画面まで遷移できました。
[pre] 投稿画面の「エディタ」にはブロックエディタと旧エディタがありますが、現在はブロックエディタがデフォルトですので、この記事でもブロックエディタを使用して解説しています。
記事作成に便利な各ツールの役割
画面左上のツール

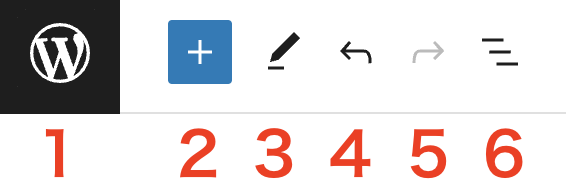
まずは画面左上から確認していきます。
画面左上のツール
- 記事一覧リンク -> 記事一覧に遷移するボタン
- ブロック挿入ツール -> ブロックを挿入するツールを表示する。詳しくは後述します
- ツール -> 「選択」「編集」各ツールを切り替える。あまり使わない
- 元に戻す -> 行った行動を1つ分戻す
- やり直す -> 「元に戻す」で戻った行動を1つ分進める(「元に戻す」を1回分キャンセルする)
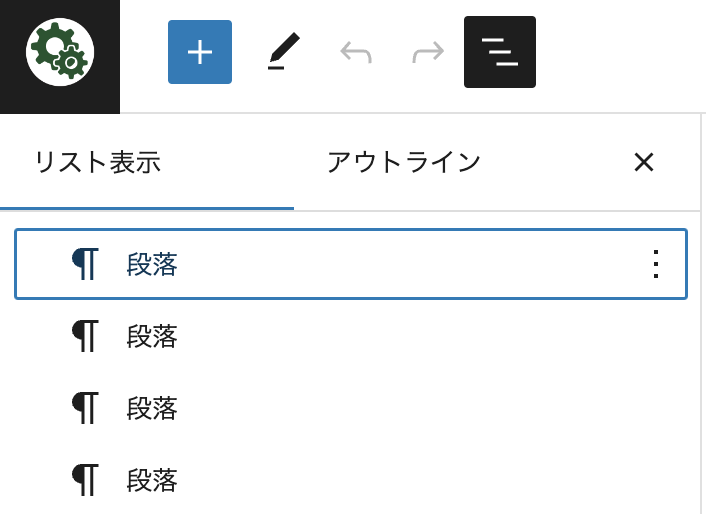
- ドキュメント概観 -> 設置したブロックの一覧を確認できる(下に画像を貼っておきます)

「6. ドキュメント概観」の「リスト表示」の見た目です。
どんなブロックを置いたのか細かく確認できます。

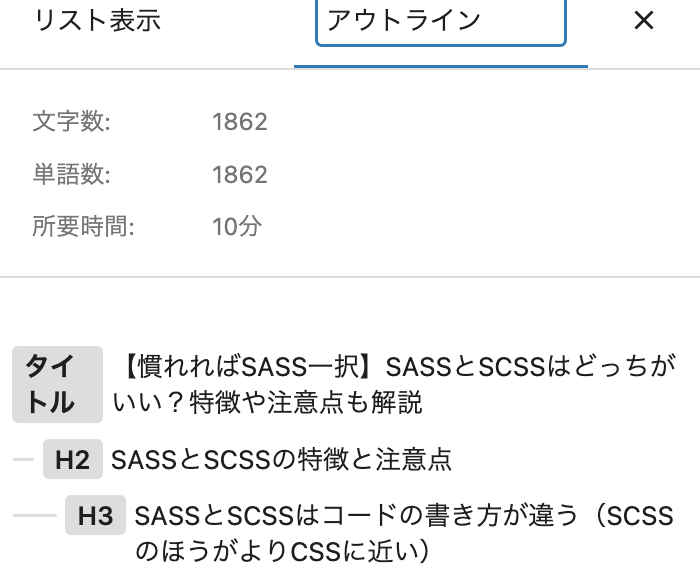
「6. ドキュメント概観」の「アウトライン」の見た目です。
こちらではどんな構成に仕上がっているか、ざっくりとした構成がわかります。
「アウトライン」の常時表示がおすすめ!
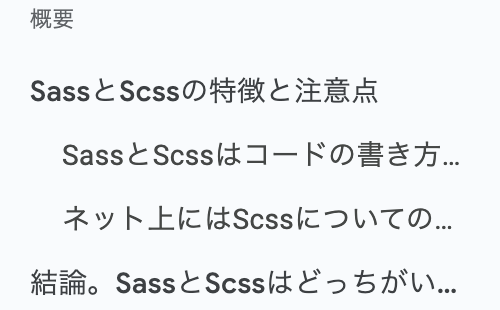
Googleドキュメントで原稿を書いてから、WordPressに原稿を流し込む人が多いですが、Googleドキュメントの「概要」とWordPressの「アウトライン」表示が似ているので構成を間違えていないかがわかりやすいです

ブロックとは?
見出し、段落、画像などの1つのアイテムをブロックと言います
画面右上のツール

次は画面右上を確認していきます。
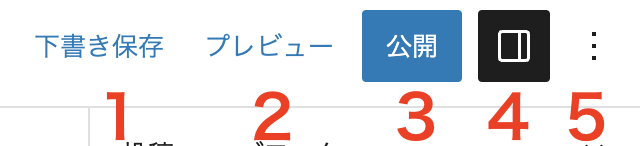
画面右上のツール
- 下書き保存 -> 執筆中の記事を下書き保存する
- プレビュー -> 公開せずに、公開した時にどんな表示になるかを確認できる
- 公開 -> 記事を公開するボタン
- 設定 -> 右サイドバーの表示 / 非表示を切り替える
- オプション -> 集中執筆モードなどのオプション設定を表示
「設定」や「オプション」は項目が多いので記事執筆に慣れてきたら触ってみましょう。
画面右のサイドバー(設定)
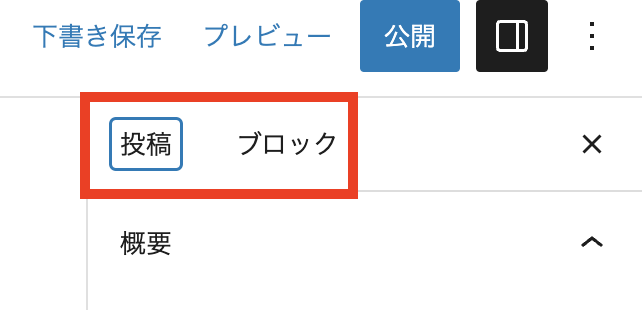
画面右にある右サイドバー(設定)は大きく分けて2つの設定に分かれています。

2つの設定を確認する
- 投稿 -> 執筆している記事のURLやカテゴリーなどを設定できる。項目数が多いので詳細は後述
- ブロック -> 選択したブロックの設定をできる。画像ブロックであれば大きさなど。見出しブロックであれば色や文字サイズなど
「投稿」設定の各項目を確認する
- 表示状態 -> 公開、非公開、パスワード保護から選択できる
- 公開 -> いつ公開するのかを設定できる(「今すぐ」や時間指定まで)
- テンプレート -> 投稿画面のデザインテンプレートが複数ある場合は選択できる
- URL -> 記事のスラッグを設定できる(公開か下書き保存をすると設定できるようになる)
- ブログのトップに固定 -> 記事一覧の一番上に表示される
- レビュー待ち -> チェックすると、「レビュー待ちとして保存」できるようになる。他の人の確認が必要な場合に使う
- 投稿者 -> 執筆中の記事の投稿者(ユーザー)を設定できる
- カテゴリー -> 記事が属するカテゴリーを設定できる
- タグ -> 記事が属するタグを設定できる
- アイキャッチ画像 -> 記事のアイキャッチ(サムネイル)画像を設定できる
- 抜粋 -> 記事の抜粋を利用する場合に設定する
ディスカッション -> コメント関連の設定。「コメントを許可」「ピンバックとトラックバックを許可」(他ブログとの更新通知)の設定ができる
画面中央の本文エディタ

本文エディタは「記事タイトル」の下に内容が続いていきます。
- 記事タイトルを記入
- 内容をタイトル下に執筆していく
この流れで記事を執筆していくことになります。

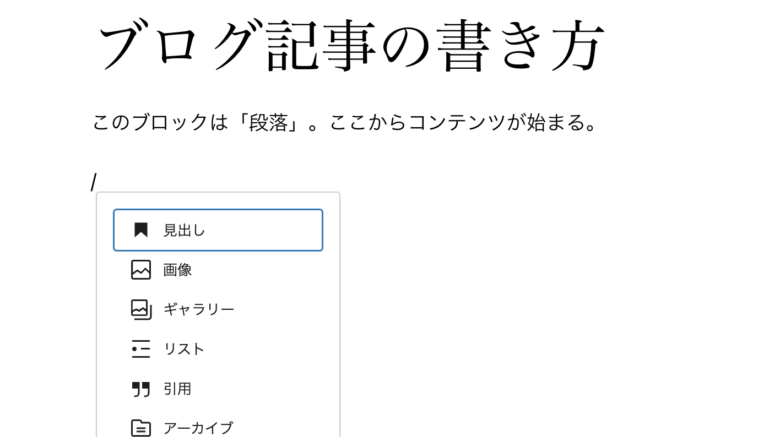
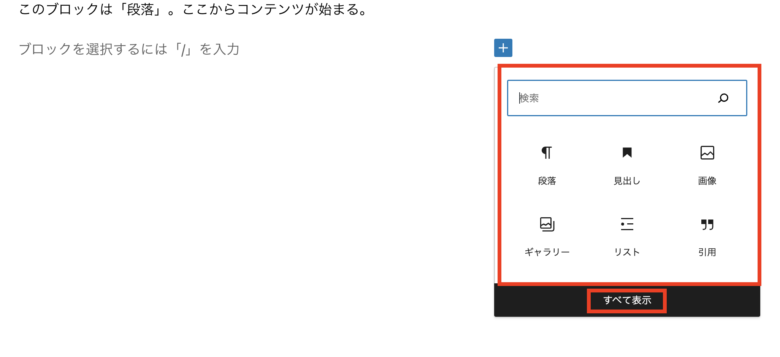
内容には使いたいブロックを選択して使用します。
「すべて表示」をクリックするとブロックの一覧が表示されます。

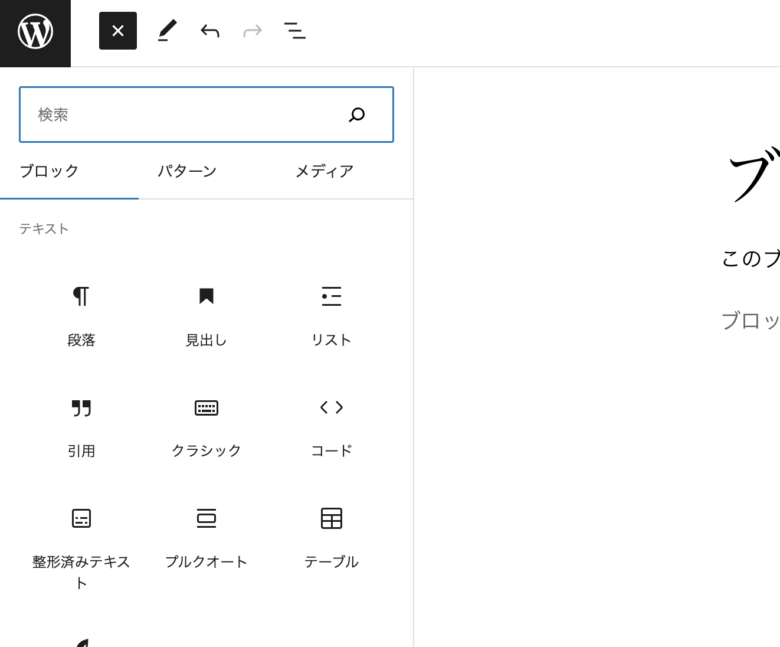
全ブロックの一覧が表示されました。
ここから使用したいブロックを選択して使用します。
主要なブロックの説明と使い方
ここからはよく使うブロックの使い方を解説していきます。
また、各ブロックを使用した書き方は後述する「記事の公開までの流れ」で解説しています。
見出し

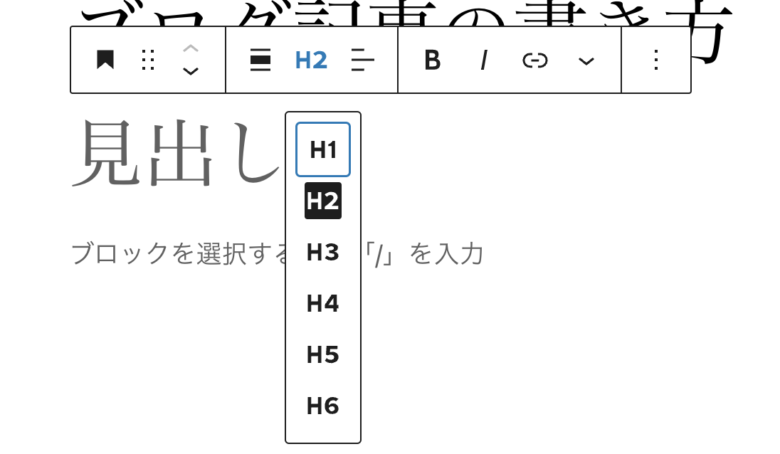
見出しにはH2からH6まであり、数字が小さくなるほど重要な内容であることを表しています。(H1は記事タイトルで使用します)
新聞などにある大きな文字も見出しで、用途や意味合いは同じです。
記事の節目や、記事の内容が変わるところに使用し、見出しには重要な内容や文言が入ることが多いです。
段落

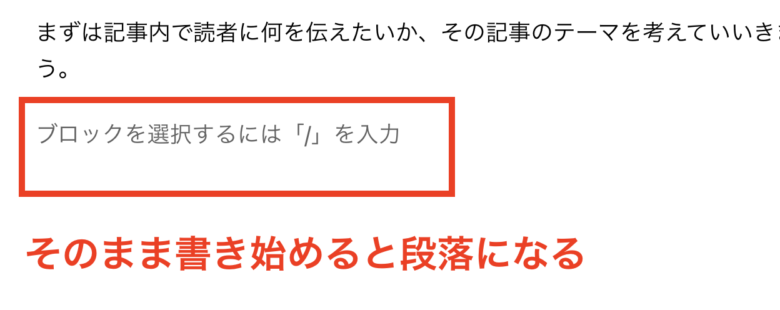
段落は記事内の一文で使います、句点(。)がついたところで1つの段落が終了することが多いです。

また、ブロックはデフォルトが段落になっています。
なので段落を使用したい場合はそのまま書き始めるだけで大丈夫です。
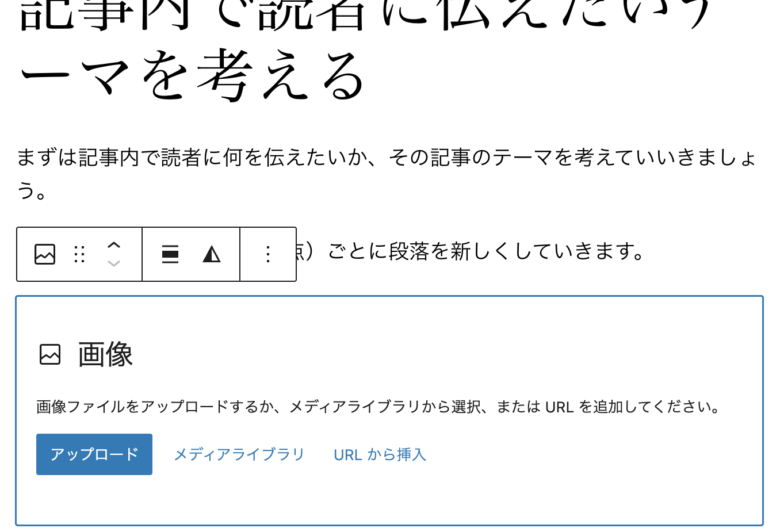
画像

画像の挿入方法は3つあります。
- アップロード -> その場でファイルをアップロードし、使用する
- メディアライブラリ -> アップロード済みのファイル一覧から選んで使用する
- URLから挿入 -> 画像のURLを入力して使用する(基本使わない)
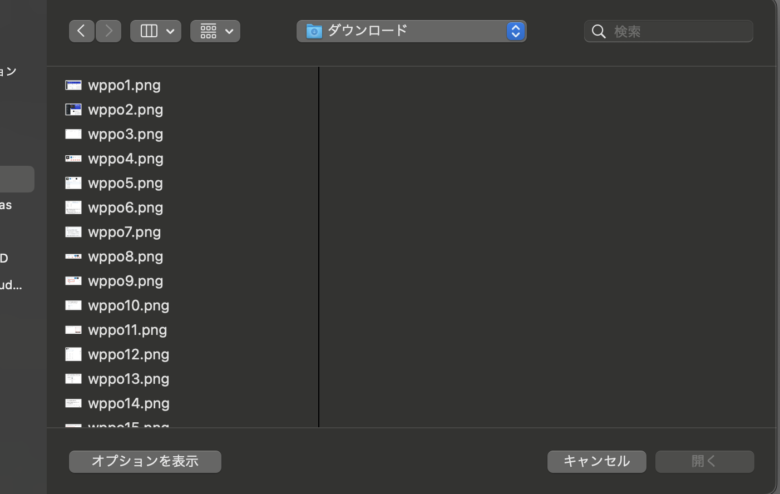
アップロード

その場でアップロードするファイルを選択する画面が立ち上がります。
メディアライブラリ

アップロードしたファイルの一覧から選択します。
URLから挿入

URLを入力して画像を使用します。
こちらはあまり使わないでしょう。
リスト

リストは、名前の通り項目をリストアップする時に使用します。
リストには以下の2種類があります。
- 箇条書きリスト -> 箇条書きをする時に使う。このリストも箇条書きリスト
- 番号付きリスト -> 手順の解説などに使う
箇条書きリストの説明

箇条書きリストは箇条書きで項目を羅列するときに使用します。
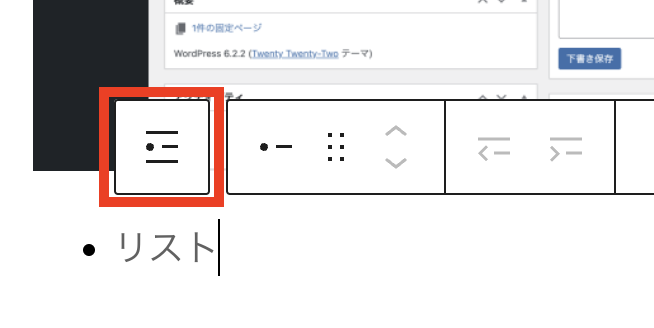
「リスト」ブロックをクリックするとデフォルトで設定されます
番号付きリストの説明

番号付きリストは、手順や道順など、順番があるものに使用します。
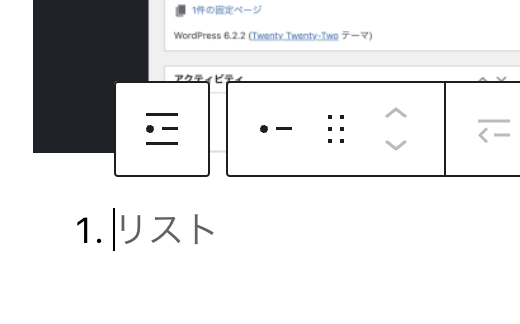
「リスト」ブロックをクリックすると箇条書きリストが表示されるので、そこから設定を行います。

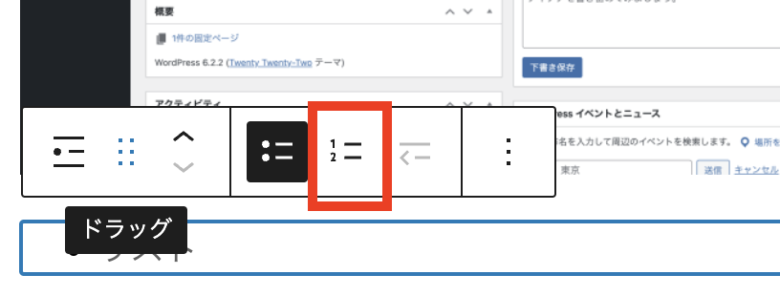
箇条書きリストが表示されている状態で赤枠の箇所をクリックします。

番号付きリストのボタンをクリックします。
この手順で番号付きリストを使用できるようになります。
引用

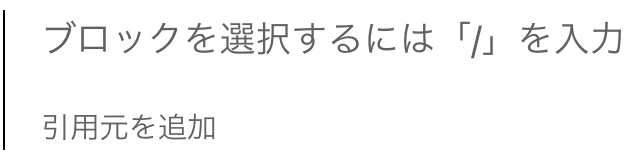
「引用」ブロックは、他人のコンテンツを引用する場合に使用します。
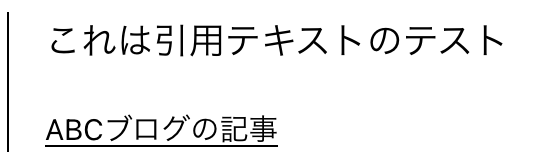
上の段で段落や画像ブロックを使用し、下の段に引用した記事などの引用元を記載します。(リンク付きにしましょう)

引用には著作権など、考慮する事項がありますので、慎重に使用を検討しましょう。
コード

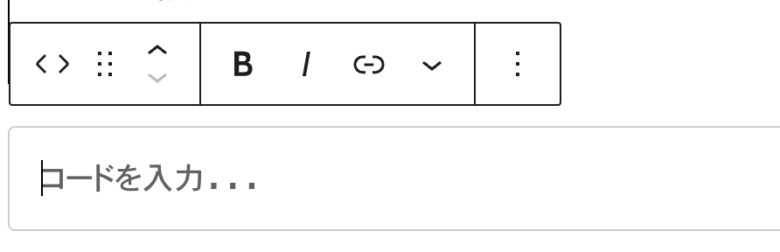
プログラミングの記事を書く人などは「コード」ブロックを使用するとコードを見やすく表示できます。

「コード」ブロックを使用するとこのように表示されます。
また、実際にブログ記事でプログラミングのコードを書く場合は、「Highlighting Code Block」等のプラグインを入れる事が多いです。
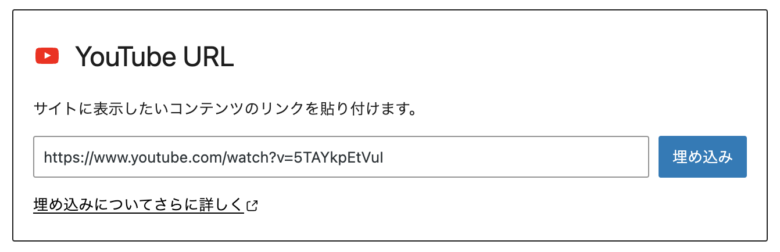
YouTube(埋め込み)

記事内にYouTubeの動画を埋め込みたい時に使用します。
画像のようにURLを入力後、「埋め込み」ボタンをクリックしたら、動画を埋め込めます。
主要なブロックの説明と使い方は以上になります。
今回紹介したブロックはほんの一部ですが、記事を書く時によく使うものを網羅しているので、今回紹介したブロックのみで1記事を作成することができます。
また、各ブロックは、右サイドバーのブロック設定で細かく設定ができます。
記事の公開までの流れ
大まかな流れは以下になります。
記事公開までの流れ
- 記事タイトルを記入する
- 記事の内容を作成する
- 右サイドバーの投稿設定をする
- 記事を公開する
1. 記事タイトルを記入する
記事タイトルを記入します。
記事の内容が簡潔に説明されているタイトルだとわかりやすそうですね。
2. 記事の内容を作成する
記事の内容は基本的にどのような書き方でもよいのですが、守ったほうが良いこともあります。
- 見出しは基本H2を使用し、次の見出しの内容がH2の内容を補足するものだったり、関連する場合はH3を使用する
- 見出し -> 画像 ->段落の順番だと読みやすい

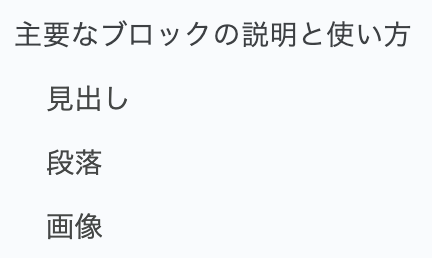
上記はすべて見出しです。
文字が画像の左端によっている見出しが「H2」、それ以外は「H3」となっています。
このように各見出しの内容を見極め、階層構造にすると良いでしょう。

画像のように見出し -> 画像 -> 段落の順にブロックを配置すると読みやすい、読まれやすいとされていますので、このようにブロックを配置してみても良いかと思います。
3. 右サイドバーの投稿設定をする
記事を公開する前にURL(スラッグ)やカテゴリー、アイキャッチ(サムネイル)画像の設定を済ませましょう。
基本的には以下の項目だけ設定すればOKです。慣れてきたらその他の項目にも目を向けてみましょう。
- URL
- カテゴリー
- アイキャッチ画像
また、設定項目はこの記事の最初の方で解説していますので、気になる方は確認してみてください。
4. 記事を公開する

記事タイトル、記事の内容、各種設定が完了したら、右上にある「公開」をクリックします。

確認画面が表示されます。もう一度「公開」ボタンをクリックしましょう。

記事が公開されました。
まとめ
WordPressの投稿画面の使い方や記事公開までの流れを解説してきました。
WordPressはできることが多いので覚えるのが大変です。
使う部分からピンポイントで覚えていきましょう。