この記事では、Sassをインストール済みの方を対象に、基本的なSassの基本的な書き方や、応用編として、保守性や時間効率が高まる機能を解説しています。
一度使用したら手放せなくなるような便利な機能ばかりですので、ぜひ一度試してみてください。
また、この記事は、一部DartSass限定の機能を紹介しています。
Sass環境をまだ構築していない方は、下記の記事を見てみることをおすすめします。
Sassのまとめ記事はこちら
この記事を読んでほしい人
- Sassをインストールしたけど使い方がわからない人
- Sassの構文を見てみたい人
- 実務で使えるSassの機能を知りたい人
基本的な使い方に入る前に、実践編の個人的なおすすめ度を記載しておきます。
(上から優先順にしています。)
- @use -> ファイルの分割管理に必須(ただしDartSass限定)
- @mixin -> メディアクエリの記述が超ラクになる
- ソースマップ(番外編) -> 無いとデバッグがしんどい
- @if -> Sassで条件分岐が使える
- @extend -> セレクタで指定したスタイルを他のセレクタで継承できる
Sassの基本的な使い方
基本的な書き方は以下になります。
今回のみSASS記法も記載しています。
$color__text-main: #333;
$color__text-sub: #666;
.container {
color: #666;
.inner {
color: $color__text-main;
@media (min-width: 768px) {
color: $color__text-sub;
}
}
}$color__text-main: #333
$color__text-sub: #666
.container
color: #666
.inner
color: $color__text-main
@media (min-width: 768px)
color: $color__text-sub最初にSCSSとSASSの違いを簡単に説明しておきます。
- SCSSはCSSと同様にセミコロン[ ; ]と波括弧[ {} ]が必要
- SASSはセミコロン[ ; ]と波括弧[ {} ]が必要なく、インデントでネストを表現します
CSSとSassの違いは下記になります。
- Sassではセレクタをネストすることができる
- ネスト構造内でメディアクエリを指定できる
- 変数の定義、使用の仕方がCSSとSassで異なる
また、セレクタ.クラス名や、セレクタ::afterなどは下記のように&を使って表現します。
.container {
width: 100%;
&.inner {
width: 50%;
}
&::after {
content: 'hello world';
}
}ここからはSassの代表的な機能を使用して、保守性を高めたり、記述の効率を高める使い方を解説していきます。
【実践】@mixinを使って記述の効率を高める
@mixin(ミックスイン)は変数よりも大きなスタイルのカタマリを再利用できる機能です。
// ここからミックスインの設定
$md_break: 768px;
@mixin md {
@media (max-width: $md_break) {
@content;
}
}
// ここからミックスインの使用例
.container {
width: 100%;
@include md {
width: 50%;
}
}変数と同様に、@mixinだけを定義するパーシャルファイル(分割ファイル)を作成すれば、修正時に該当箇所がわかりやすく、一部を書き換えるだけで使用箇所が全て変更されるので、保守性が高まります。
上記コードの例は、ブレイクポイントとメディアクエリを再利用可能のカタマリにし、containerクラスで適用させています。
「@include md」でミックスインを呼び出し、内側に記述された「width: 50%;」が@contentの位置に出力されるようになっています。
もちろん@mixinを他のファイルに渡すことが可能です。そちらについては後述します。
【実践】@useで他ファイルデータをインポートする※DartSass専用
@useは、見出しの通りファイル間でデータを受け渡し、読み込むためのものです。
※DartSass以外では@importを使用しますが現在はサポートが停止しているようですのでこの記事ではDartSassの@useを使用します
DartSassをインストールしていない方はDartSass環境が必要です。
下記はVSCodeでの環境構築のやり方になっています。
@useを使用して変数を渡してみる
今回は例として実際にファイルを作成して解説していきます。

sassフォルダの中に「style.scss」「_variables.scss」「_mixins.scss」「_parts.scss」を作成しました。
実際の表示まで確認したい方はhtmlファイルを作成しても良いと思います。
また、assetsフォルダの中にsassフォルダを作成していますが、こちらは自分の普段のファイル構成で大丈夫です。
各ファイルの役割を定義してみたいと思います。
- style.scss -> パーシャルファイル(分割ファイル)を全て読みこみ、一つのファイルとする
- _mixins.scss -> ミックスインを定義するためのパーシャルファイル
- _variables.scss -> 変数を定義するためのパーシャルファイル
- _parts.scss -> スタイルを記述するパーツとしてのパーシャルファイル
(実際はヘッダー、フッターなどに分けることが多い)
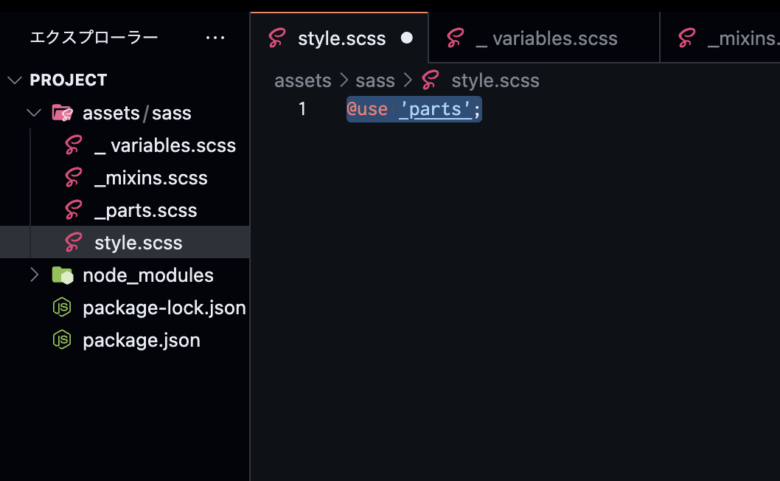
まずはstyle.scssに_parts.scssをインポートする処理を記述してみます。
今回は実際にミックスインや変数を使用するファイルでのみ定義ファイルを読み込みますので、ミックスインの定義ファイルである_mixins.scssや、変数の定義ファイルである_variables.scssの読み込みは不要です。
ミックスインや変数の定義ファイルは、下記のどちらでも使用できます。
使いやすい方法を選択しましょう。
- 実際に使用するファイルで読み込む
- style.scssで読み込み、全てのファイルで使用可能にする
下記のコードを記述してください。
@use 'parts';
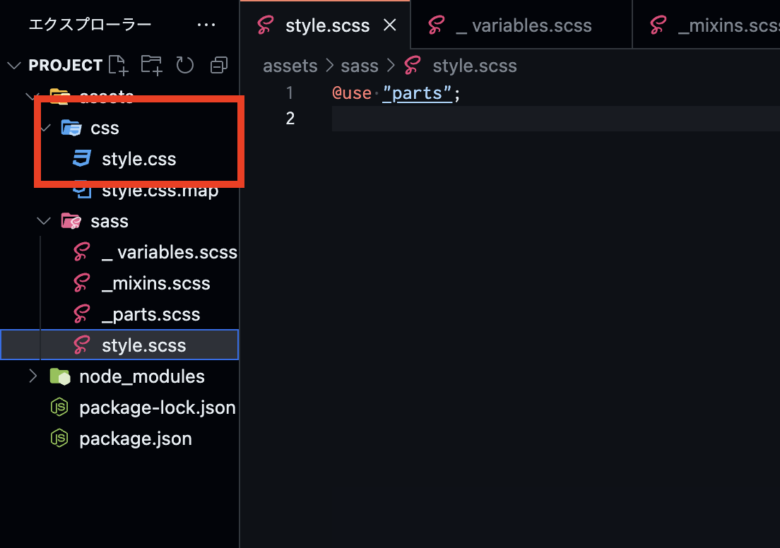
画像のように記述したら保存してみましょう。

CSSファイルとstyle.cssが出力されました。
また、スタイルは記述していないのでstyle.cssの中身は空になっています。
@useは、「@use」のあとにインポートしたいファイルを記述しますが、
アンダーバー[ _]と「.scss」は省略して記述できます。
次は変数を見てみましょう。
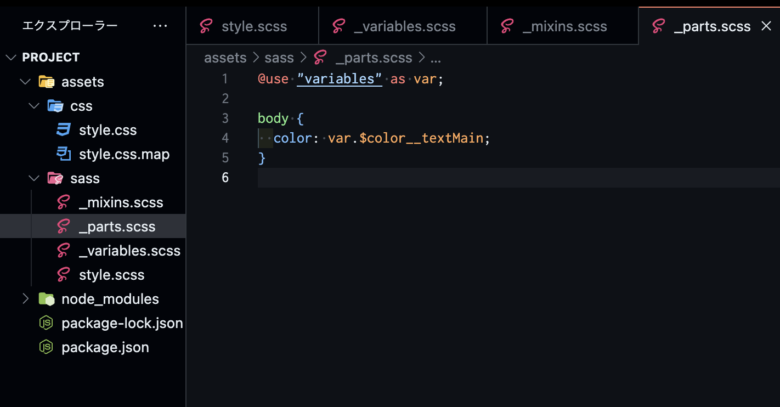
_variables.scssに下記のコードを記述します。
$color__textMain: #666;これを実際に使用する_parts.scssにインポートして、変数を使用してみます。
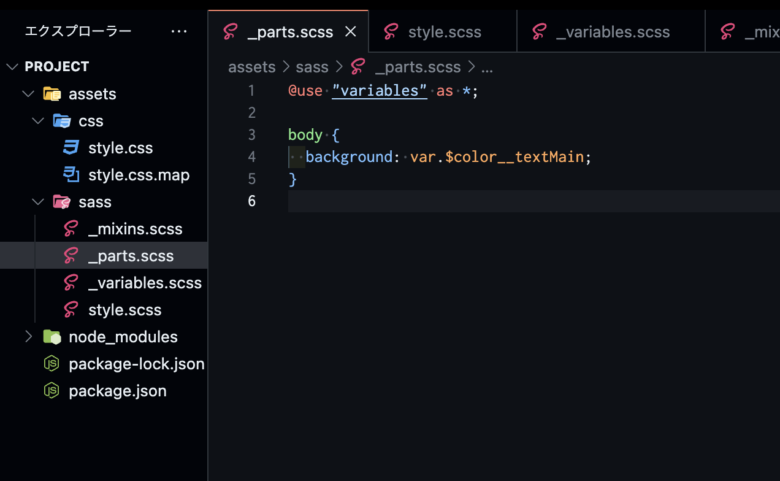
下記のコードを記述します。
@use "variables" as var;
body {
color: var.$color__textMain;
}
それでは記述したコードを解説します。
@use "variables" as var;先ほどstyle.scssでインポートした場合と違い、「as var」という記述が増えています。
これは、インポート元のファイルに変数やミックスインがある場合で、インポート先でそれを使用する場合に記述します。
as の部分はそのまま記述し、var の部分は任意の名前をつけました。
この箇所はお好きな名前をつけて使用できます。
【構文】@use “ファイル名” as 任意の名前
次のコードを見てみましょう。
body {
color: var.$color__textMain;
}こちらは、bodyの文字色を、先ほど名付けたvar(_variable.scss)の$color__textMainを使用する。という意味になります。
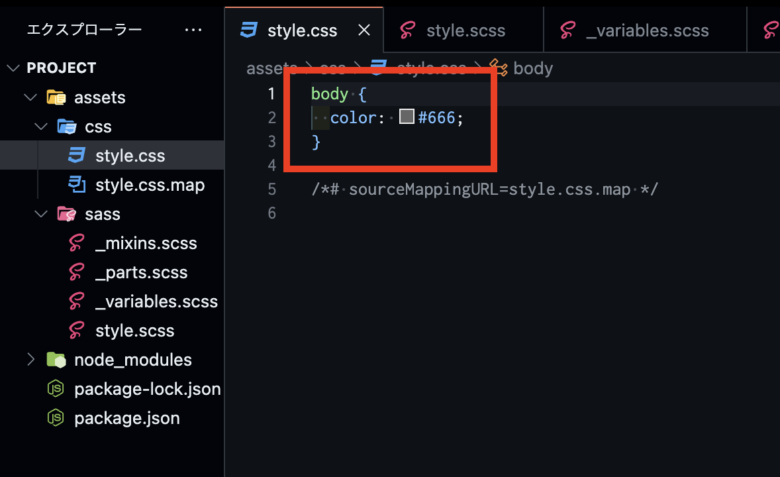
保存してCSSファイルを確認してみましょう。

_parts.scssで_mixins.scssの変数を読み込み、使用できていますね。
インポートして使う時に毎回任意の名前をつけるのが面倒!
@use “ファイル名” as 任意の名前の「任意の名前」の箇所にはアスタリスク[*]を使用することができます。
アスタリスクに変更すると、名付けと名前の使用を省略できます。
_parts.scssのコードを以下に書き換えてください。
@use "variables" as *;
body {
background: $color__textMain;
}
変更の反映を確認するため、指定するスタイルをcolorからbackgroundに変更しました。
asの後がアスタリスク[*]になり、スタイル指定の記述が簡潔になっています。
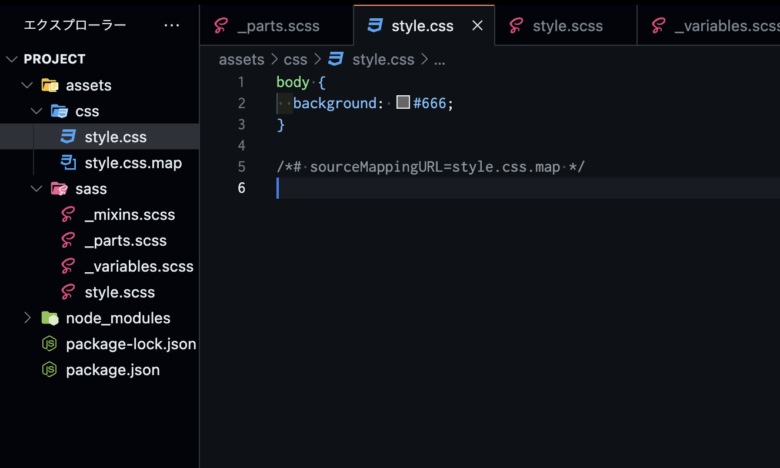
保存してCSSファイルを確認してみます。

スタイル指定がbackgroundに変更されているので、意図どおり反映されています。
アスタリスクを使って省略する場合は、他と変数名がかぶらないように注意!
@useを使用して@mixinを渡してみる
同じようにミックスインで確認してみましょう。
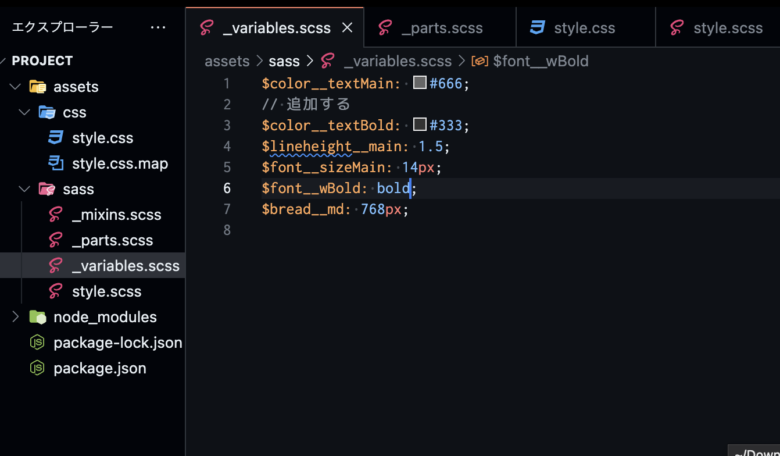
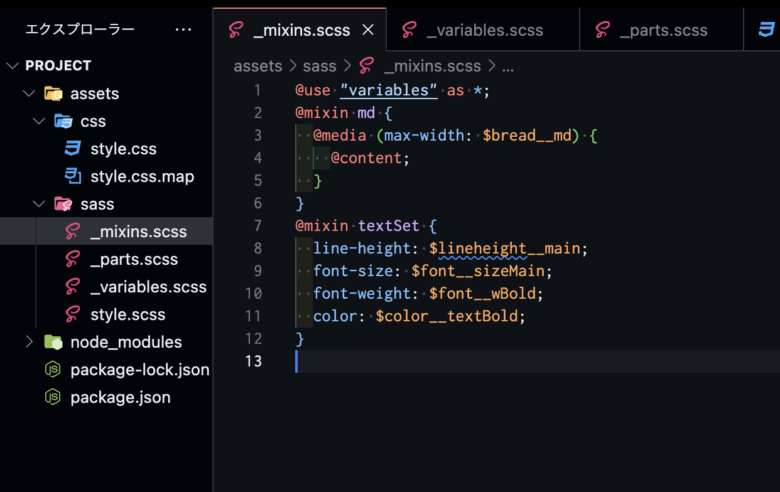
各ファイルに以下のコードを記述してみます。
// 追加する
$color__textBold: #333;
$lineheight__main: 1.5;
$font__sizeMain: 14px;
$bread__md: 768px;@use "variables" as *;
@mixin md {
@media (max-width: $bread__md) {
@content;
}
}
@mixin textSet {
line-height: $lineheight__main;
font-size: $font__sizeMain;
font-weight: $font__wBold;
color: $color__textBold;
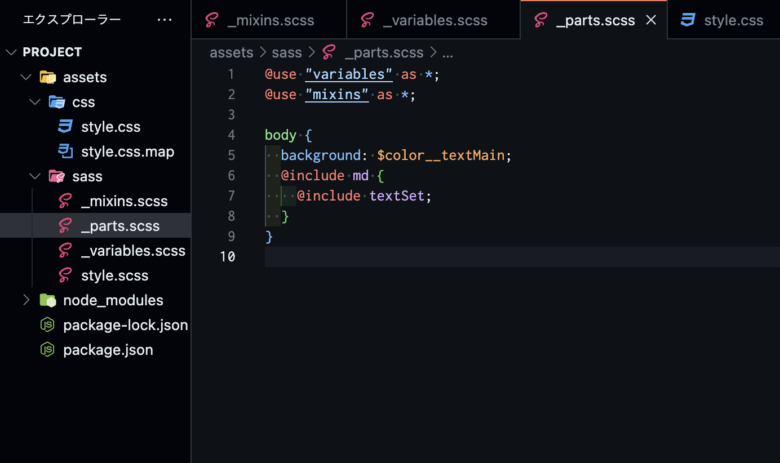
}@use "variables" as *;
@use "mixins" as *;
body {
background: $color__textMain;
@include md {
@include textSet;
}
}


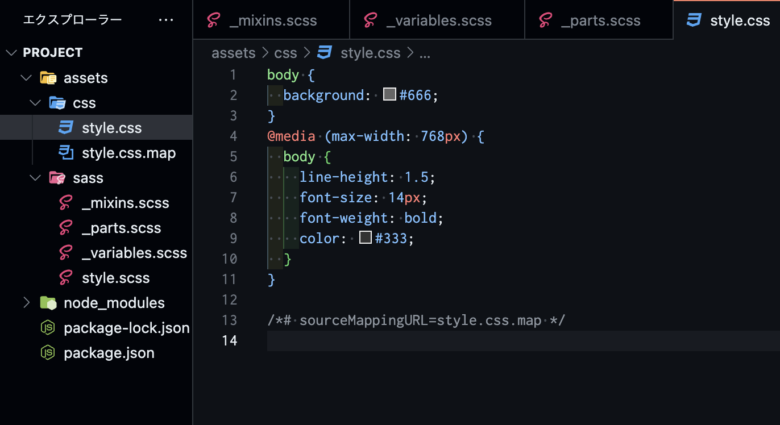
画像のように記述したら、保存してCSSファイルを確認します。

意図した通りに出力されました。
このように役割ごとにファイルを分割すると、修正が必要な場合に、該当箇所を見つけやすくなったり、変数部分だけ修正して全箇所に一気に修正を反映させることも可能になります。
分割管理する際のフォルダ構成については下記のサイトが参考になると思いますので、興味があるかたは確認してみてください。僕もこのスタイルでフォルダ構成をしています。
https://zenn.dev/kagan/articles/css-alphabetical-layers-css
【実践】@extendを使ってスタイルを使い回す
@extendでは、あるセレクタに指定したスタイルを他のセレクタに継承してスタイルを適用することができます。
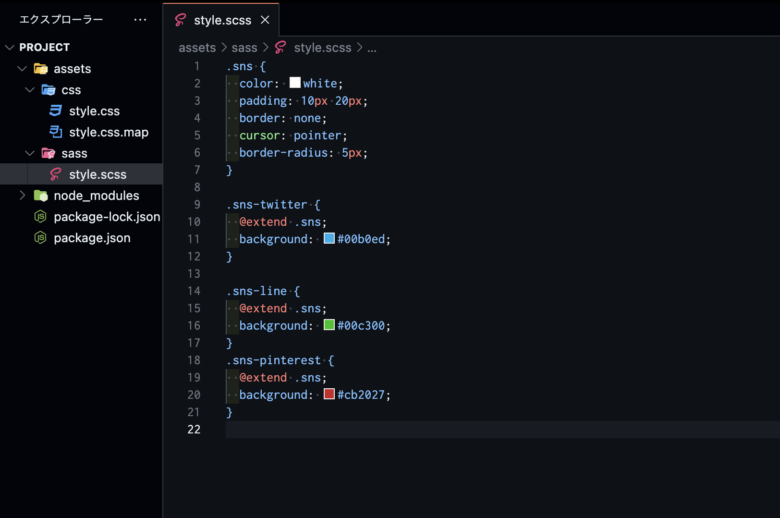
.sns {
color: white;
padding: 10px 20px;
border: none;
cursor: pointer;
border-radius: 5px;
}
.sns-twitter {
@extend .sns;
background: #00b0ed;
}
.sns-line {
@extend .sns;
background: #00c300;
}
.sns-pinterest {
@extend .sns;
background: #cb2027;
}
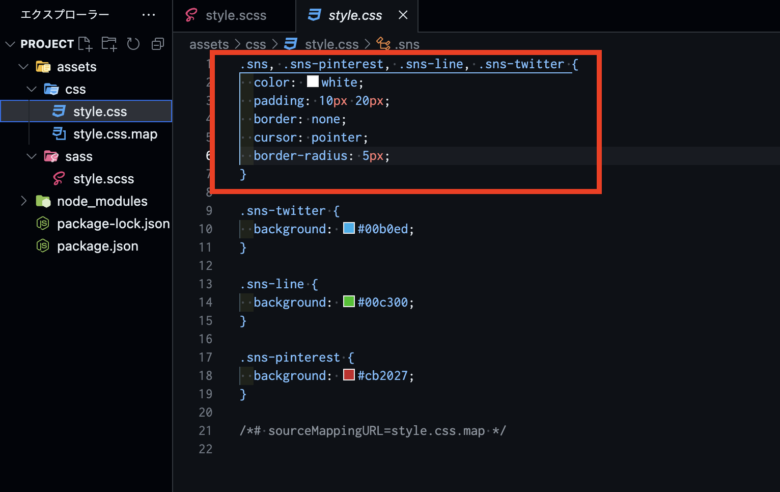
CSSファイルで確認してみましょう。

.snsクラスで指定していたスタイルが「.sns-twitter」「.sns-line」「.sns-pinterest」に継承されて適用されていますね。
変数や@mixinを使わない形でコードを使い回せるものになっています。
ただし、誤って.snsクラスを編集してしまうと他の継承したセレクタにも影響がでるので注意してください。(変数や@mixinも同じですが)
【実践】@ifでSassで条件分岐をする
Sassでは@ifを使用して条件分岐をすることができます。
CSSで条件分岐が必要な場面はそこまで無いかと思いますが、便利だと思うので紹介します。
@ifの記述方法は以下になります。
@if 条件式 {
// ここにtrue(真)だった場合のスタイル
} @else if false(偽)だった場合の条件式 {
// 2番目のtrue(真)だった場合のスタイル
} @else {
// すべての条件がfalse(偽)だった場合のスタイル
}以下が@ifを使用したサンプルコードになります。
$colorTheme: blue;
// 赤テーマ
$redBg: #d11e1e;
$redText: #ffe8e8;
//青テーマ
$blueBg: #3c1ed1;
$blueText: #ece8ff;
//緑テーマ
$greenBg: #1ed136;
$greenText: #e8ffeb;
@if $colorTheme == red {
body {
color: $redText;
background-color: $redBg;
}
} @else if $colorTheme == blue {
body {
// このスタイルが適用
color: $blueText;
background-color: $blueBg;
}
} @else {
body {
color: $greenText;
background-color: $greenBg;
}
}上記の例では$colorTheme変数の値を変更するとカラーテーマが変更されるようになっています。
アイデア次第では色々なことができそうですが、大抵のことは@useや@mixinで実装できそうな気がします。
【番外編】ソースマップを利用してデバッグ作業を快適にする
sassにはstyle.css.mapやstyle.min.css.mapなどの形式でソースマップを出力する機能がついています。
この機能がブラウザの検証ツールを使用してデバッグをする際に必須になってきますので、是非紹介させてください。
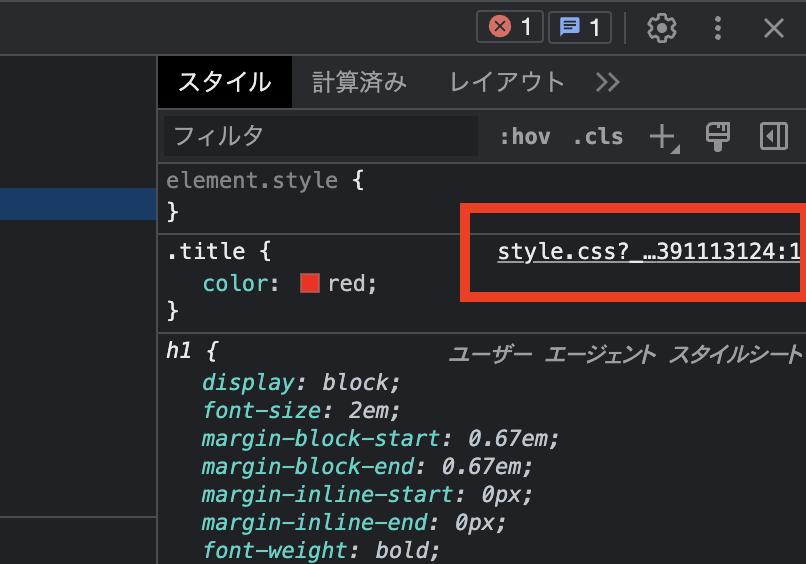
まずソースマップがない場合の表示です。
<h1 class="title">Hello World!</h1>.title {
color: red;
}
今回SCSSを使用しているので、修正が必要な場合はstyle.scssの該当箇所を示してほしいのですが、該当箇所がよくわからない感じになっています。
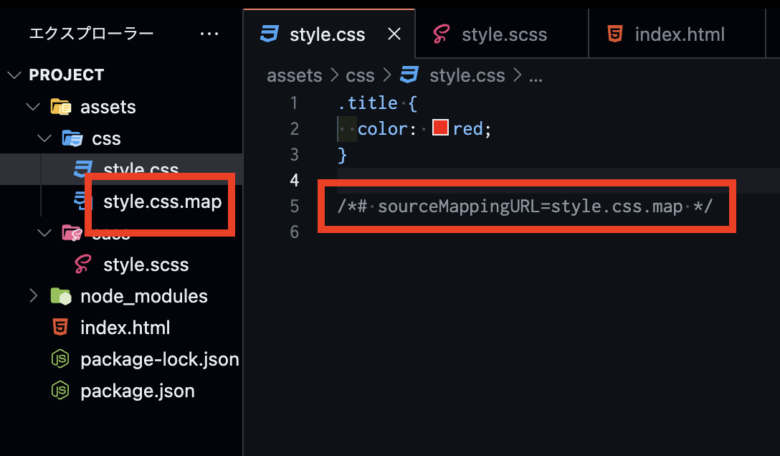
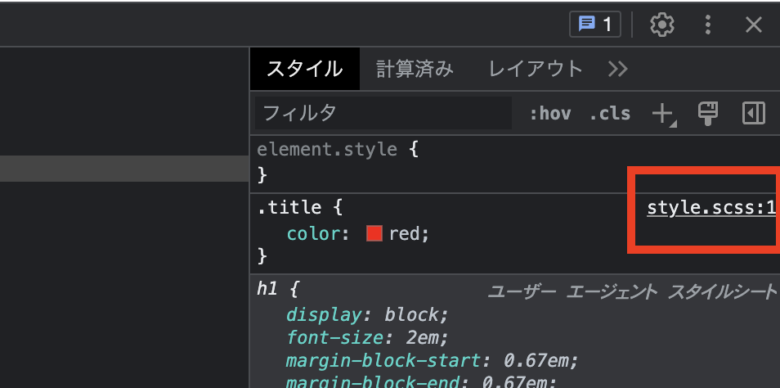
次はソースマップを追加した状態で確認してみます。


Sassファイルの該当箇所を正確に表示してくれていますね。
ソースマップを用意していないと該当箇所の確認が大変になってしまいますので、必ず用意しておきたいです。
ソースマップの生成方法ですが、利用環境により異なりますので、ご自身の環境での生成方法を確認してください。
VSCodeでDartSassプラグインの「DartJS Sass Compiler and Sass Watcher」を使用している場合は、下記でソースマップの生成方法を解説していますのでご確認ください。
まとめ
Sassの基本的な使い方と保守性や効率の上がりそうな機能を厳選して、紹介しました。
これらの機能を使用すれば快適で高速なCSSコーディングができると思います。
また、Sassには他にも便利な機能がありますので、自分に合う機能を探してみてください。




