私は独学でフリーランスのWEBエンジニアになってから一時の間は、単価というものを考えたことがありませんでした。(というか単価というのを後で知って、やっぱり単価上げてくださいって言えませんでした)
なので一時期は作業スピードが上がると作業の所要時間を短くしようと考えていました。
ここではその時に実際に行った時短方法を紹介していきたいと思います。
この記事を読んでほしい人
- HTML, CSS, SASSなどを使用している人
- WordPressのテーマ制作など、コーディングをしている人
- 低単価で仕事をしている人
最初にこの記事の結論を書いておきます
- ScssからSassに変えた
- HTML、SASS、WordPress、JSなどでよく使うコードを保存した
- エディタをVSCodeに変えた
- Prettierを使い始めた
- emmetを覚え始めた
- ユーザースニペットを使い始めた
- GitHub(デスクトップ)を使い始めた
- Localアプリを使い始めた
- タイピングを少し練習した
仕事の単価が低すぎたことに気づいた

ある日、ふと自分のコーディングにかかっている所要時間が気になって時間単価を計算してみたら、平均1,500円くらいと想像以上に低くて驚いた記憶があります。
仕事を始める前にこういうことも少しは勉強すべきだったと反省しました。
ただ、まだWEBエンジニアの仕事を始めてからそこまで月日が立っていなかったのと、やっぱり単価上げてくださいって言えずにいたので、まずコーディングを早くしようと考えました。
実際に効果があった時短方法
この記事で記載している内容以外にもいくつか実際に試したものはありましたが、今回はコーディングの時短に効果があったと実感できたもののみを紹介していきます。
ScssからSassに変えた

正確にはCSS->Scss->Sassのように変えていきました。
元々CSSに時間がかかっている認識があったので、早く記述できる方法がないか探していた所、Scssを紹介する記事に出会いました。
今度はScssの使い方を調べるうちにSassの記法を見つけ、一番早くコーディングできそうだったのでSassに乗り換えることにしました。
ScssからSassに乗り換えた理由
- とにかく波括弧[{}]とセミコロン[;]を書かなくてよくなるから
- 後述しますがめちゃくちゃなタイピング方法だったので波括弧のうち間違えがかなり多かった
ただし、後にSass記法不可の案件やそもそもSASS自体不可の案件がやってきて苦労しました。
以下の記事で詳しく解説しています。
WordPress案件に特化した

取引先から依頼される仕事も大抵がWordPress関連の仕事だったので、いっそのことWordPressの仕事のみにしてWordPressのオリジナルテーマ制作スピードを早めることにしました。
WordPress案件に特化した理由
- 同じことを続けたほうがスピードが上がると考えた
HTML、SASS、WordPress、JSなどでよく使うコードを保存した

各言語でよく使うコードをテンプレート化しておいて、使い回す。という発想です。
これは皆さんやっていそうですね。
よく使うコードを保存した理由
- コピペで完了できる作業が生まれるから
- 保存したコードの管理や改良ができるから
一番効果があったのはSASSとWordPressです。
WordPressだとfunctions.phpによく記載していたものを用途別に書き出していたので随分作業の効率化ができました。
また、このとき段階で、普段使っているリセットCSSなどのCSSファイルをすべてSassに書き直す作業を行いました。
Sassは以下のようなコードを細切れで保管していました。
$sm_break: 767.9px
$md_break: 768px
$lg_break: 1080px
=sm
@media screen and (max-width: $sm_break)
@content
=md
@media screen and (min-width: $md_break)
@content
=lg
@media screen and (min-width: $lg_break)
@content頻繁に使うコードなどがあると、気づいた時に保管していく感じです。
これは日々修正を行っており、今でも役立っています。
エディタをVSCode(Visual Studio Code)に変えた

この時にSublimeTextからVSCodeにエディタを変更しました。
エディタをVSCodeに変えた理由
- SublimeTextが重くなっていた
- SublimeTextがフリーズするようになっていた
最初にvimというエディタを試してみたのですが、学習コストが高いと感じた(難しく感じた)ので最終的にVSCodeに落ち着きました。
未だにVSCodeを使用しています。
Prettierを使い始めた

他のエディタにもあるかと思いますが、この時からPrettierを使い始めました。
Prettierとは、コードフォーマッターで、自動的に一貫性のあるコードに整形するツールです。VSCodeの拡張機能としてインストールしています。
Prettierのイメージとしては、改行や空白行の設定など、基本的なコードの書き方に、自動的に一貫性を持たせてくれるツールといったところでしょうか。
コードの整形をしてくれるので、コーディング時にそこまでシビアにならなくて良くなったのと、コーディングを早めるのはいいがコードが汚くなってしまったら本末転倒だと感じたからです。
あとはPrettierが整形してくれたコードを見て、どういうコードが一貫性のあるコードなのかを考えるきっかけになりました。
Emmetを使い始めた

Emmetには、かなりお世話になっている気がします。
Emmetは、HTMLとCSSのコードを素早く記述できるようにしたり、短縮形のコードを展開してくれます。VSCodeには最初から入っていました。
Emmetを使い始めた理由
- コーディングを簡略化できる記述がたくさんある
- HTMLやCSSに対応していたりとこの時の仕事にぴったりだった
- タイピング量を減らせる
Emmetに関してはコード例を見て頂いた方が早いかと思います。
nav>ul>li*5>a
<!-- 展開するとこうなる -->
<nav>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</nav>body {
c#000+fw400+p10+m30
}
/* 展開するとこうなる */
body {
color: #000;
font-weight: 400;
padding: 10px;
margin: 30px;
}かなりコーディングが簡単になるのがわかるかと思います。
ただ、これはEmmetの機能ではないようなのですが、以下のような記述もできます。
Sassではこの記述の方法と後述するユーザースニペットの方が早いのでEmmetは使っていません。
.container
df
aic
jcsb
// それぞれ各行で展開したら
.container
display: flex
align-items: center
justify-content: space-betweenユーザースニペットを使い始めた
VSCodeのユーザースニペットというものを使い始めました。
(他のエディタにもあると思います)
ユーザースニペットとは自分の好きなように名前をつけて、コードを呼び出す事ができます。
ユーザースニペットを使い始めた理由
- コードを記載するときのルーティーンをそのまま呼び出せる
- タイピング量を減らせる
こちらはVSCodeでの設定例を解説するので、動作をイメージして頂けたらと思います。
なお、スクリーンショットはMac環境となります。

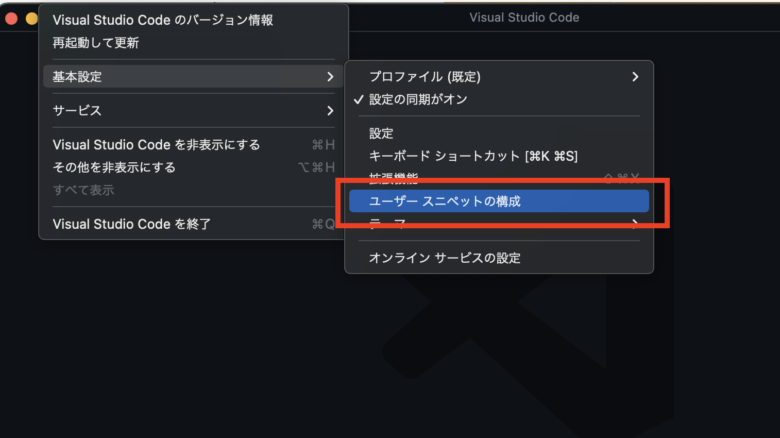
まず、「Code」->「基本設定」->「ユーザースニペットの構成」をクリックします。

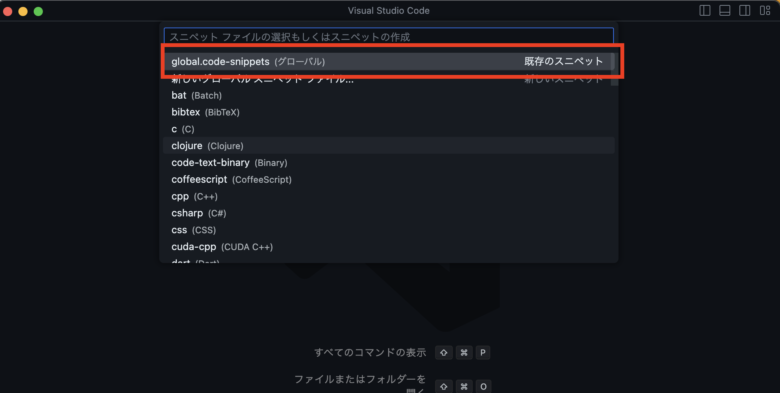
global.code-snippetsを選択します。一覧に表示されていない場合は、一緒に表示された検索窓に「global.code-snippets」と検索してみてください。

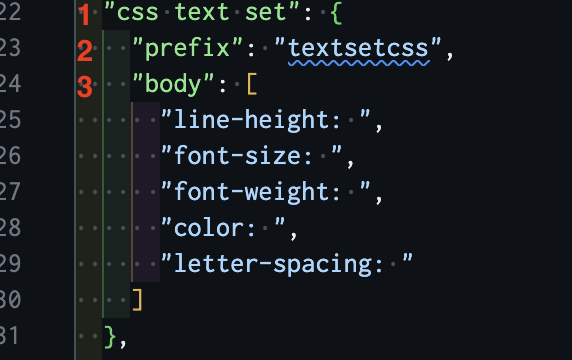
ユーザースニペット登録画面の説明
- ユーザースニペットの管理ファイル(例の場合はglobal.code-snippets)で扱う名前
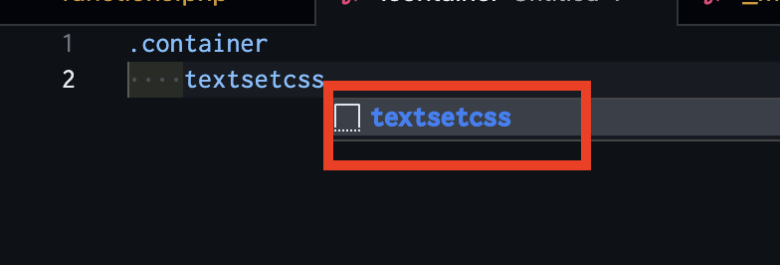
- prefix -> 実際に呼び出す時の文字列今回は「textsetcss」という名前にしました
- body -> 出力する内容
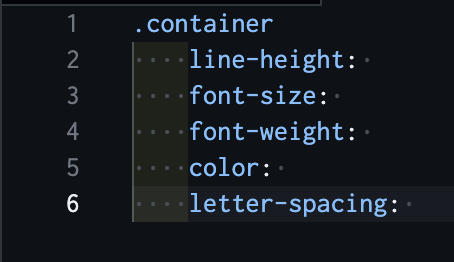
今回はCSS / SASSのスニペットを作りました。実際に出力してみます。


このように登録しておいた内容が出力されます。これもかなり時間短縮に貢献してくれます。
先ほど解説した「HTML、SASS、WordPress、JSなどでよく使うコードを保存した」の箇所が細かいコード単位になったイメージです。
GitHub(デスクトップ)を使い始めた

GitHub(デスクトップ)を使い始めた理由
- 「前の状態に戻したい」と言われることが頻繁にあった
- 最悪の場合、出先で自分のパソコンがなくても作業ができる
一見関係なさそうに見えますが、WordPressのテーマ構築の仕事でも「やっぱ前のほうが良かったな〜」「悪いけど戻して〜」という流れになることが結構あります。
WordPressの案件にGitHubは使わなくていいと思っていたのですが、これも使い始めて大分時間効率が良くなりました。
GitHubのバージョンを戻すのは一瞬ですし、前のものに戻したい。と言われるのが突然なことも多いので。
ちなみに学習コストを考えてデスクトップアプリを導入して、未だにデスクトップアプリを使用していますが、コマンドを打たないので全然用語を覚えられません。
Localアプリを使い始めた

WordPress専用のローカル開発環境を手軽に構築できるLocalアプリも使い始めました。
Localアプリを使い始めた理由
- サーバーにVSCodeでSSH接続するのが面倒だった
- 運営中サイトのカスタマイズ・修正だと本番環境にいきなり手を加えられない
元々はCentOSというものでローカル環境を作っていたのですが、PCが壊れたことと、WordPressの仕事ばかりをするようになっていたのでLocalアプリを導入しました。
かなり手軽で、インターネットでページを確認できる機能までついています。
業務で使用するときは以下のフローで作業してます。
- Localアプリで制作・修正等を行う
- LiveLinks機能でクライアントに確認してもらう(もしくは自分でレンタルしているサーバーに入れて見てもらう)
- デバッグを行う
- 本番環境に実装
Localアプリについて詳しくは以下の記事で解説しています。
【番外編】タイピングを少し練習した

最後に書きましたが、個人的に一番効果がありましたが、個人差が大きいので番外編としました。
タイピング練習をした理由
- タイピングスピードはあったが誤字が多かった
- 親指と人差し指の計4本指タイピングだった
タイピングの練習自体は合計4時間くらいして、後は実務で慣れていきました。
普通のタイピングができるようになって明らかにコーディングのスピードが変わりました。
まとめ
この記事の結論は以下になります。
- ScssからSassに変えた
- HTML、SASS、WordPress、JSなどでよく使うコードを保存した
- エディタをVSCodeに変えた
- Prettierを使い始めた
- emmetを覚え始めた
- ユーザースニペットを使い始めた
- GitHub(デスクトップ)を使い始めた
- Localアプリを使い始めた
- タイピングを少し練習した
もし気になるものが見つかれば幸いです。