WordPressは、学習のしやすさや仕事につながりやすいことから副業、転職のために学習を検討している人が多いかと思います。
そんなWordPressですが、どんな使い方をするのか、どんな作りになっているのかを確認しておくと、学習のイメージが付きやすいので挫折防止になるかと思います。
私は時々人にWordPressの学習などについてアドバイスをする機会があり、聞かれることが多い内容をピックアップしているので、読んでみて損はしないかと思います。
PHPを書籍などで学習し、これからWordPressを学習するけど、WordPressについてよくわかっていない人などは特にこの記事を読んでみることをおすすめします。
この記事を読んでほしい人
- これからWordPressを学習する人
- PHPの基礎を学習済みの人
- WordPressについての概要を知りたい人
最初にこの記事の結論を書いておきます。
- テンプレートという概念で作られており、ヘッダー、フッターなどが別ファイルでわかれている
- WordPress関数というものがあり、欲しい情報や出力したい情報はだいたい簡単に取得できる
- CSSやJavaScriptはfunctions.phpに記載するのが一般的
- WordPressのjQueryはデフォルトではドル($)記号が使えないので注意
- WordPressにはプラグインというものがある
- とにかくWordPressやプラグインはアップデートすること
WordPressの仕事の需要
WordPressは全WEBサイトの43%で利用されています。
ブログ機能はもちろんのこと、サイト内にお知らせを公開したり、管理がしやすいことから、コーポレートサイトで使用されていることも多いので、WordPressコーポレートサイト担当の社内エンジニアとして採用される可能性もあるかもしれません。
また、WordPressを使用したWEBサイト(WordPressテーマ)制作から、すでに運用中のWordPressサイトのカスタマイズ、修正など、幅広く仕事の依頼がある状態です。
なのでWordPressさえ学習してしまえば、多くの仕事ができる状態となりますのでWordPressを学習することは、副業や転職することへの近道といえるでしょう。
WordPressの仕組みを知らないと挫折する

冒頭でも書いたとおり、WordPressがどんな作りで、どんな使い方をするようにできているのかを理解しておかないと、学習していくなかでのイメージが湧かないと思います。
イメージが湧かないと、今学習していることで何ができるのか、なんのために学習しているのかが、分かりづらくなってしまうと思います。私がそうでしたので。
これからWordPressについてのざっくりとした説明をしていきたいと思います。
WordPressについての簡単な説明
WordPressはCMS(コンテンツ管理システム)というものの1種です。
CMSはブログの記事のように、日に日に増えていくサイトのコンテンツを管理しやすいように作られています。
はてなブログやアメブロのようなものの高機能版を自分用に所有するイメージでしょうか。

画像はWordPressの管理画面です。最初から管理画面が実装されているので、PHPでイチから作るより遥かに簡単ですね。
管理画面の簡単な説明
- 「ダッシュボード」 -> 管理画面のホーム
- 「投稿」 -> 主にブログ記事などに使われる。新規作成から編集、削除まで
- 「メディア」 -> WordPressにアップロードした画像などを管理する画面
- 「固定ページ」 -> お問い合わせ、会社概要など。ランディングページが入る場合もある
- コメント -> ブログ記事などのコメントを管理する画面。最近はあまり使われない
- 「お問い合わせ」 -> 普通は表示されていないもの。プラグインというもので表示させています(プラグインについては後述)
- 「ユーザー」 -> WordPressサイトにログインできるユーザーの一覧。複数人で共同運営する場合は人数分ユーザーを作成した方が良い場合が多い。権限というものが存在する
- 「ツール」 -> 記事データをインポートしたり、エクスポートしたりする機能がある
- 「設定」 -> WordPressやプラグインの設定をする(プラグインについては後述)
WordPressのサイト制作(オリジナルテーマ制作ともいいます)や、カスタマイズ、修正などを業務で行う際は、このWordPressの仕様を頭にいれた状態で行うことになります。
あった方がいいWordPressの前提知識5選
これからWordPressのコーディング学習をしていく上で知っておいたほうが良い前提知識を5つ厳選しました。
これらの知識があることによって学習のイメージが湧きやすくなると思うのでぜひ確認してみてください。
テンプレートという概念がある
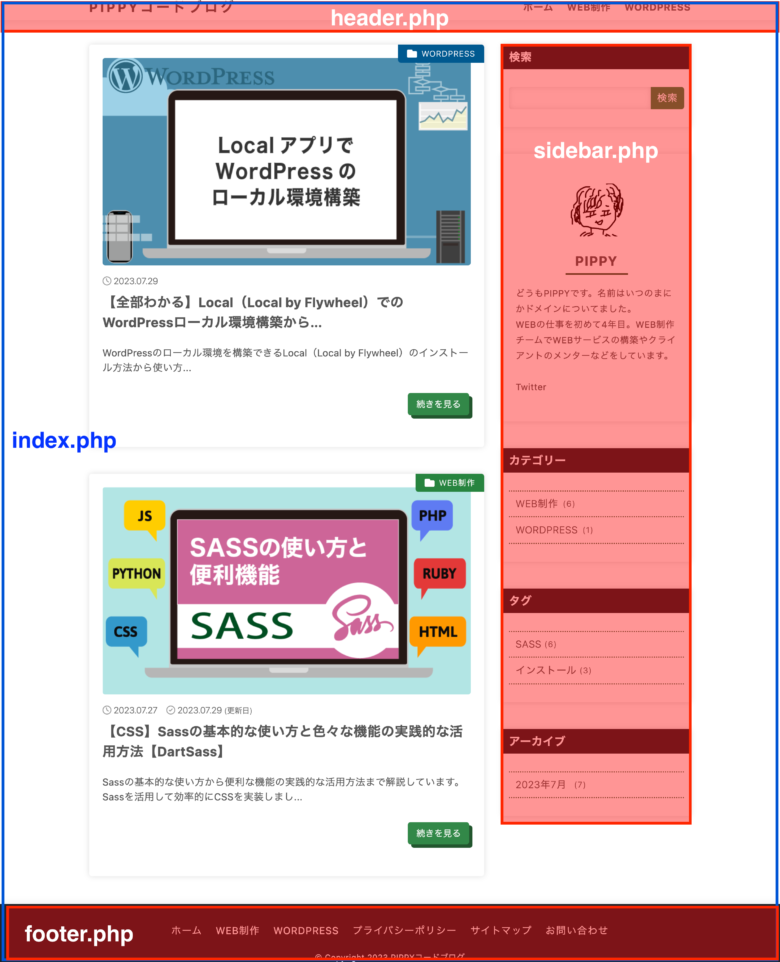
WordPressはテンプレートファイルという概念で作られており、ファイルの分割して管理するようになっています。
主なテンプレートファイルと役割
- index.php: デフォルトのテンプレートファイルで、記事の一覧やトップページを表示する
- header.php: サイトのヘッダー部分を表示する
- footer.php: サイトのフッター部分を表示する
- single.php: 個別の記事を表示する(ブログ記事など)
- page.php: 固定ページを表示する(会社概要、お問い合わせなど)
- archive.php: カテゴリやタグ別の記事一覧などを表示する
- search.php: 検索結果を表示する
- 404.php: 404エラーのページを表示する
- comments.php: コメントフォームやコメント一覧を表示する
- sidebar.php: サイドバーを表示する
以下の画像はこのブログのindex.phpの例になります。

この他にCSSファイルやJavaScriptファイル、functions.phpというものが入ります。
functions.phpとは
WordPressサイト(テーマ)をカスタマイズするためのファイルで、重要なPHPコードを記載することが多いため最新の注意を払う必要があります(サイトが動かなくなる可能性がある)
独自のPHP関数を定義するときにもこのファイルで定義します。
WordPress関数というものがある
WordPressでは、デフォルトで便利な関数が多数用意されているので、自分で考えてPHPで関数を定義しなくても、大抵のことはWordPress関数で実装することができます。
以下は多数あるWordPress関数の中でもよく使われるものをピックアップしています。
- bloginfo(‘name’) -> サイト名を表示
- home_url() -> サイト名を表示
- get_header() -> ヘッダーのテンプレートファイルを呼び出す
- get_footer() -> フッターのテンプレートファイルを呼び出す
- get_sidebar() -> サイドのバーテンプレートファイルを呼び出す
- the_title() -> 投稿または固定ページなどのページタイトルを表示
- the_content() -> 投稿または固定ページなどのコンテンツを表示
- the_post_thumbnail() -> 投稿または固定ページなどのアイキャッチ画像(サムネイル)を表示
- get_permalink() -> 投稿または固定ページなどのパーマリンク(URL)を取得する
- get_template_part() -> テンプレートパーツを呼び出す
- the_date() -> 現在の投稿の投稿日を表示
- the_category() -> 現在の投稿のカテゴリーを表示
- the_tags() -> 現在の投稿のタグを表示
- wp_enqueue_script() -> スクリプトファイルを登録・読み込む
- wp_enqueue_style() -> スタイルシートを登録・読み込む
- wp_head() -> headタグ内にカスタムコードを挿入する
- wp_footer() -> フッタータグ内にカスタムコードを挿入する
- get_template_directory_uri() -> テーマフォルダのURLを取得する
- get_stylesheet_directory_uri() -> スタイルシートディレクトリのURLを取得する
- add_theme_support() -> テーマ機能をサポートする
- is_front_page() -> 現在のページがフロントページかどうかを確認(PHPのif文で使える)
- is_single() -> 現在のページが単一の投稿ページかどうかを確認(PHPのif文で使える)
CSSやJavaScriptはfunctions.phpに記載する
WordPressでは、CSSやJavaScriptの読み込みはfunctions.php ファイルで行うのが一般的です。
読み込み時は、WordPress関数一覧の14、 15、18番を使用します。
以下はCSSやJavaScriptの読み込みの例です。
<?php
/* ----------------------------------------
スクリプト スタイルの追加
---------------------------------------- */
function my_scripts()
{
wp_enqueue_style('my-style', get_template_directory_uri() . '/css/style.min.css', array(), '1.0', ‘all’);
wp_enqueue_script('my-script', get_template_directory_uri() . '/js/main.js', array(), '1.0', true);
}
add_action('wp_enqueue_scripts', my_scripts);
「wp_enqueue_style」と「wp_enqueue_script」はそれぞれCSSとJavaScriptファイルを読み込むためのもので、それぞれの書き方は以下になります。
wp_enqueue_styleの書き方
wp_enqueue_style($handle, $src, $deps, $ver, $media)
$handle -> ハンドル名を指定する(必須)
$src -> 読み込むファイルの場所を指定する(必須)
$deps -> 依存関係にあるファイルのハンドル名を指定する(指定したファイルの後にこのファイルは読み込まれる)
$ver -> バージョンを指定する
$media -> スタイルシートのメディア属性を指定する。デフォルトは’all’で、他に’screen’や’print’が指定できる
wp_enqueue_scriptの書き方
wp_enqueue_script($handle, $src, $deps, $ver, $in_footer)
$handle -> ハンドル名を指定する(必須)
$src -> 読み込むファイルの場所を指定する(必須)
$deps -> 依存関係にあるファイルのハンドル名を指定する(指定したファイルの後にこのファイルは読み込まれる)
$ver -> バージョンを指定する
$$in_footer -> 読み込み箇所をhead内かbody内下部か選択する。デフォルトはfalseでhead内。trueにするとbody内下部で読み込む
jQueryはドル($)記号が使えない
WordPressでは、jQueryとその他のJavaScriptライブラリとの競合を防ぐためにドル($)記号が使えない様になっています。
ドル($)記号のかわりに「jQuery」と記載します。
jQuery(document).ready(function() {
jQuery('.class-name').text('hello-world');
});または、下記のようにして$をjQueryオブジェクトのエイリアスとして使用することもできます。
jQuery(document).ready(function($) {
$('.class-name').text('hello-world');
});
// 他のスクリプト内で$を使いたい場合
(function($) {
$('.class-name').text('hello-world');
})(jQuery);プラグインというものがある
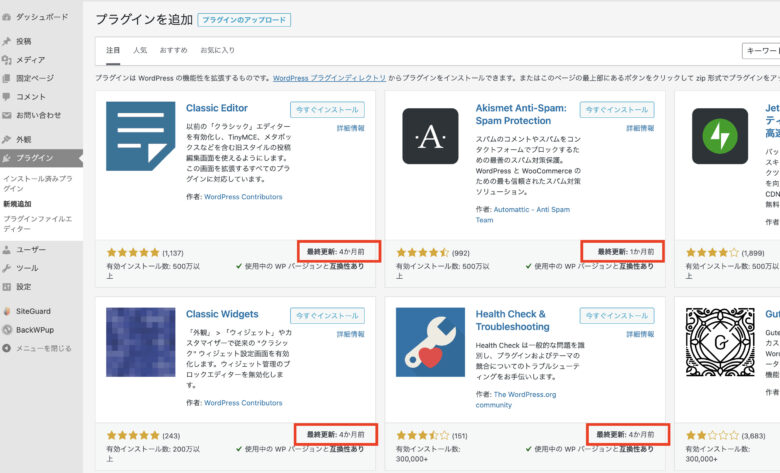
WordPressにはプラグインという、後付できる拡張機能のようなものがあります。
お問い合わせやパンくずリスト、セキュリティ系など、元々のWordPressにはない機能を追加できたり、元々ある機能を強化することができます。
必要に応じてインストールするのが良いかと思いますが、以下に注意する必要があります。
- プラグインによるパフォーマンスの低下に注意する。プラグインの入れすぎや多機能なプラグインを入れるとページの読み込み速度に影響が出る場合がある
- 最終更新が昔のプラグインは避ける(更新されていない)

以下はWordPressでよく使われるプラグインの一部です。
(一部個人的なおすすめも入れてあります。)
- Akismet -> スパムコメントを自動的に検出・ブロックする
- Yoast SEO -> SEO対策
- Contact Form 7 -> 簡単にお問い合わせフォームを作成できる
- EWWW Image Optimizer -> 画像を軽量化する
- WooCommerce -> WordPressサイトをECサイト化する
- All in One SEO Pack -> SEO対策
- SiteGuard WP Plugin -> セキュリティ対策を強化する
- BackWPup -> WordPressサイトをバックアップする
- Elementor -> ドラッグ&ドロップでサイトのデザインを行う
- Advanced Custom Fields -> カスタムフィールドを追加する
- Redirection -> リダイレクトの設定を行う
- XML Sitemap Generator for Google(Google XML Sitemaps) -> XMLサイトマップを生成するプラグイン。
- WP Super Cache -> キャッシュ機能を利用してサイトの高速化を図る
セキュリティ対策について
基本的には、セキュリティ対策はプラグイン紹介の7、8番の「SiteGuard WP Plugin」でセキュリティ対策を強化し「BackWPup」でサイトのバックアップを作成すれば問題はないかと思いますが、ユーザが入力できる項目をオリジナルで作成する場合は注意が必要です。
セキュリティでは下記を注意しましょう
- オリジナルでフォームを作成する場合 -> データのサニタイズ(無害化)やエスケープを行う必要がある。詳しくは以下を参照してください
- ユーザーがファイルをアップロードできるようにする場合 -> ファイルの拡張子やファイルサイズの制限を設ける
- WordPress本体、テーマプラグインは定期的に最新バージョンにアップデートする
サニタイズとは、フォームなどからの入力データを無害化する処理です。HTMLタグや悪意のあるスクリプトを含むことによるセキュリティリスクを減らすために、ユーザーからの入力データを適切な形式に変換します。
サニタイズはデータベース格納前に適用する。以下はWordPress関数
- sanitize_text_field() -> テキストのサニタイズをする。不正なHTMLタグや悪意のあるスクリプトを削除し、プレーンなテキストとして扱う
- sanitize_email() -> メールアドレスの入力を想定する場合に使用する。通常メールアドレスに含まれない文字を除去するなど
エスケープは、データに含まれる特殊文字やHTMLタグなどを無害化する処理です。テンプレートファイル内でデータを出力する際に適用されるのでこちらの方が使用頻度は高いかもです。
エスケープはHTML出力時に適用。以下はWordPress関数
- esc_html() -> ユーザーが入力したデータから、HTMLタグを無害化する。タグとして解釈される[<]や[>]などをHTMLエンティティに変換する([<] は <へ)
- esc_attr() -> ユーザーが入力したデータを、HTML属性として出力する場合に無害化する([ ” ] は "へ)
- esc_url() -> ユーザーが入力したデータを、URLとして出力する場合に無害化する。特殊文字や無効な文字をエンコードして安全なURLに変換する
まとめ
WordPressのコーディング学習を始める前に知っておくと良さそうなことをピックアップしてまとめてみました。
今回解説した内容は、WordPressの(コーディング)初心者の方がよく躓く箇所のようなのでぜひ覚えておいてください。
また、この記事では各項目を詳しく解説しているわけではないので、実際に使用する場合などに改めて調べてみる等してみるとよいかもしれません。