この記事は、以下の記事の続編となっています。
DartJS Sass Compiler and Sass Watcher拡張機能(以下プラグイン)はインストールしただけでは、分割ファイル(以下パーシャルファイル)の保存時は反映されず、不便ですよね。
この記事では、Visual Studio Code(以下VScode)のDartJS Sass Compiler and Sass Watcherをインストールした状態から、
パーシャルファイルを保存しただけで、パーシャルファイルの変更を反映させることができるようにしていきます。
また、プロジェクトフォルダ立ち上げ時に毎回行う作業をルーティーン化できるように手順を解説していきます。
使い方を覚えるまでは、プロジェクトフォルダを立ち上げるたびにこの記事を見ることになると思いますので、ブックマークしておくことをおすすめします。
なお、本記事ではMac環境を想定して解説しています。
Sassのまとめ記事はこちら
この記事を読んで欲しい人
- VSCodeを使用していて、Dart Sassの環境構築をしたい人
- VSCodeでDartJS Sass Compiler and Sass Watcherをインストールした人
- DartJS Sass Compiler and Sass Watcherを使いやすくしたい人
- Macを使用している人
- Sassを使用するルーティーンを作りたい人
下記はこの記事のおおまかな流れになります。
- Homebrewのインストール(Terminalアプリを使用)
- Nodebrewのインストール(Terminalアプリを使用)
- Node.jsのインストール(Terminalアプリを使用)
- ルーティーンの解説
Node.jsをインストールする
まずはNode.jsをインストールするために、「Homebrew」と「Nodebrew」をインストールしていきます。
各インストールにはMacのターミナルアプリを使用します。
今回は、ターミナルで使用するコードは全てコピペできるように掲載していますので慣れていない方も安心してインストールできると思います。
Homebrewをインストールする
まずはHomebrewをインストールしていきます。
以下のページにアクセスしてください。

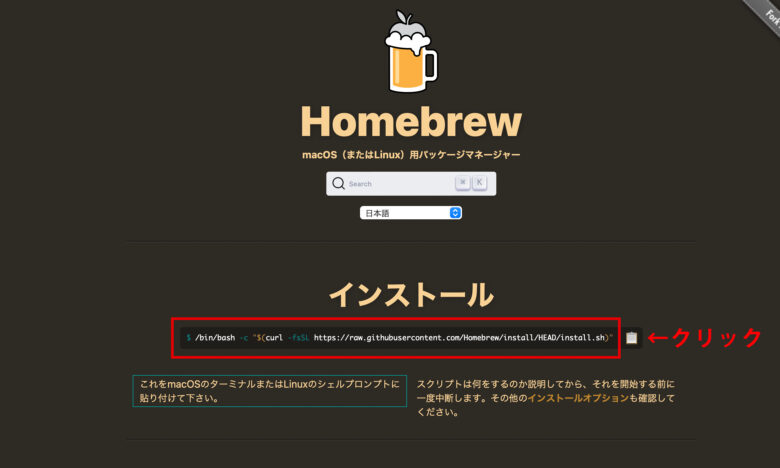
遷移したサイトに下記の記載があります。
“これをmacOSのターミナルまたはLinuxのシェルプロンプトに貼り付けて下さい。”
https://brew.sh/index_ja.html
このコードをMacのTerminalアプリに貼り付ることになります。
右側のボタンをクリックしてコードをコピーしておきましょう。

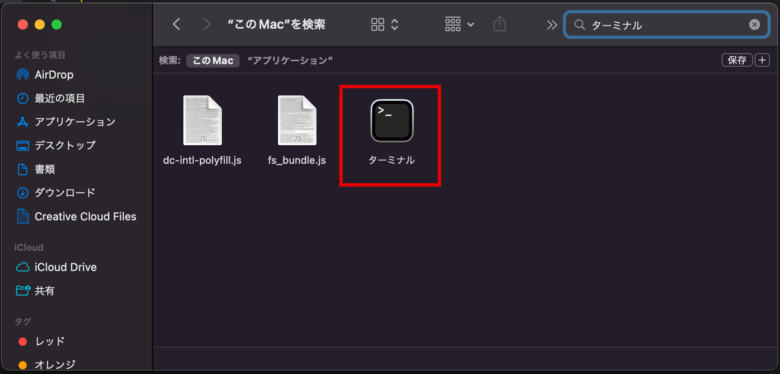
MacのFinderの「アプリケーション」フォルダの中からTerminalを探すか、
Finderの検索窓からTerminalを検索して起動します。

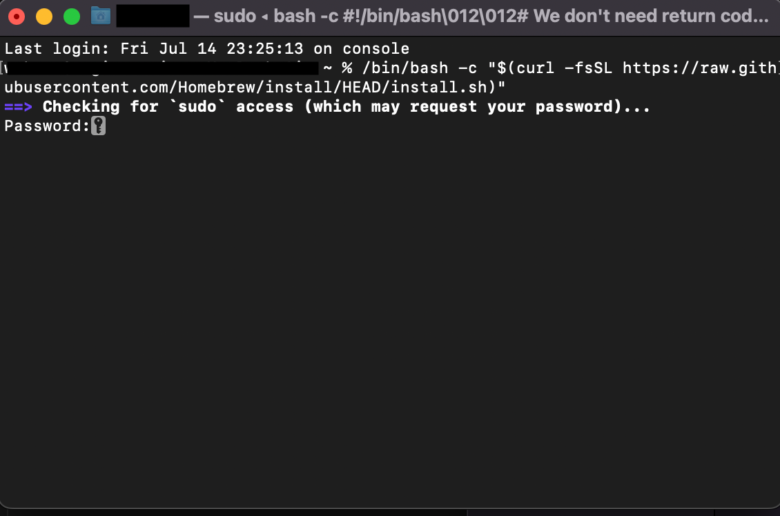
Homebrewでコピーしたコードをペーストし、キーボードのエンターを押します。
するとパスワードの入力を求められるので、Macのロック解除する時に使うパスワードを入力します。

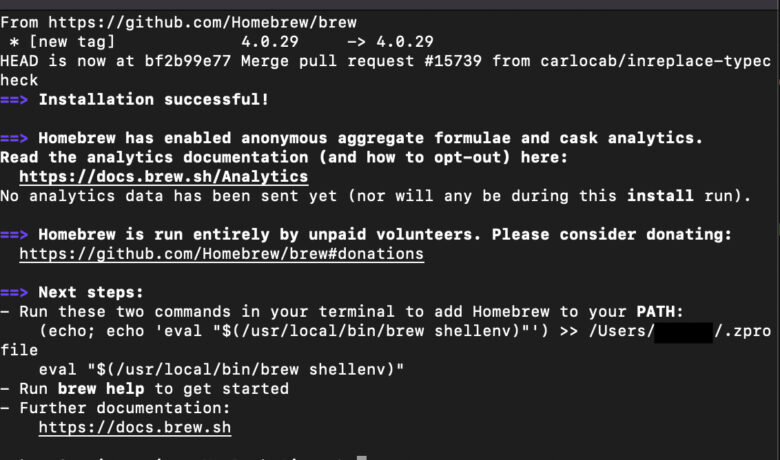
画像のように==> Installation successful!と表示されたらインストール完了です。
また、インストール完了の文言下に下記のような記述があると思います。
==> Next steps:
- Run these two commands in your terminal to add Homebrew to your PATH:
(echo; echo 'eval "$(/usr/local/bin/brew shellenv)"') >> /Users/wakame/.zprofile
eval "$(/usr/local/bin/brew shellenv)"
- Run brew help to get started
- Further documentation:
https://docs.brew.sh
次のステップとしてHomebrew を PATH に追加する、という文言で、記述内の下記のコードを貼り付け、エンターをクリックします。
echo; echo 'eval "$(/usr/local/bin/brew shellenv)"') >> /Users/wakame/.zprofile
eval "$(/usr/local/bin/brew shellenv
最後に下記のコードを入力し、Homebrewのバージョンが表示されれば完了です。
brew -v「PATHに追加する」「パスと通す」とは?
ターミナルでコマンドを実行する際に、特定のディレクトリ(フォルダー)にあるコマンドを直接実行できるようにすることです。
Nodebrewをインストールする
さきほどインストールしたHomebrewを使用してNodebrewをインストールすることができます。
下記のコードをTerminalに入力し、エンターをクリックします。
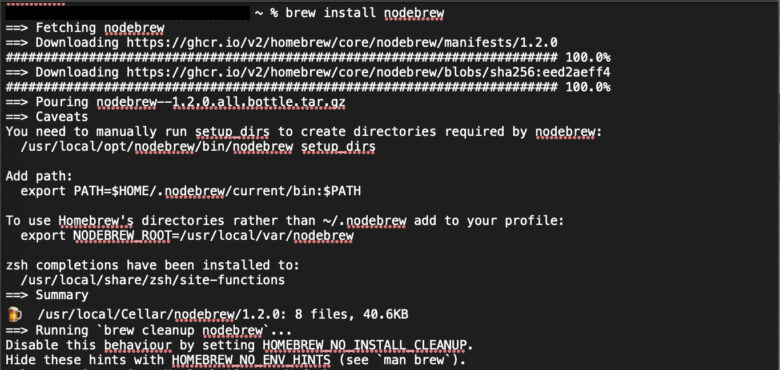
brew install nodebrew
完了したコード内に「Add path」の記載がありますので、下記のコードをTerminalに入力し、エンターをクリックします。
export PATH=$HOME/.nodebrew/current/bin:$PATH
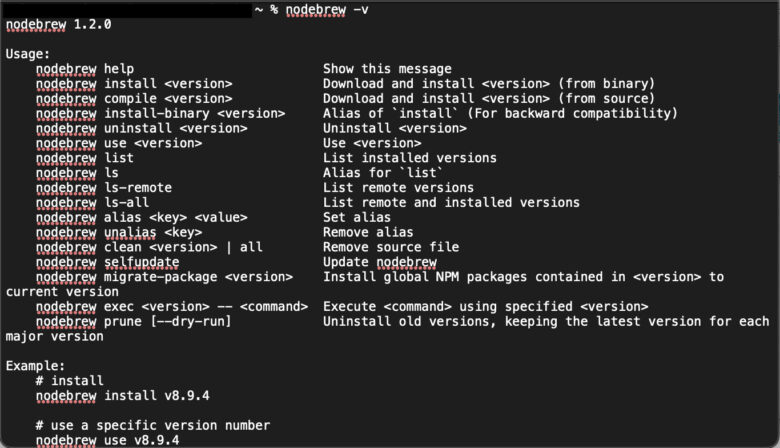
最後に下記のコードを入力し、Nodebrewのバージョンが表示されれば完了です。
nodebrew -vNode.jsをインストールする
最後にNode.jsをインストールします。
下記のコードを入力し、エンターをクリックします。
nodebrew install-binary stable今回は指定されたフォルダが存在しないという内容のエラーが出てしまいました。
下記の「mkdir」コマンドでフォルダを作成した後に「nodebrew install~」のコードを入力します。
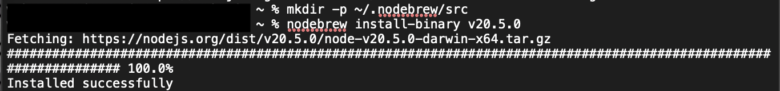
mkdir -p ~/.nodebrew/src
nodebrew install-binary stable
Installed successfully と表示されていればインストールは完了です。
下記のコードでバージョンが表示されるか確認してみましょう。
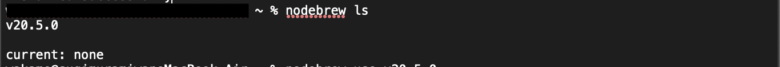
nodebrew ls 
バージョンは表示されていますが、「current: none」と記載されており、有効化されていない状態です。
下記のコードで有効化しましょう。
また、バージョンの部分はインストールされたバージョンを入力してください。
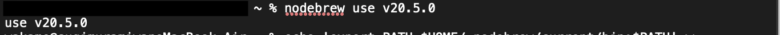
nodebrew use v20.5.0ご自身のインストールしたバージョンに置き換えて入力しましょう

再度nodebrew ls コマンドでバージョンを確認したらインストールは完了です。
最後にNode.jsでもパスを通しておきます。
ターミナル上部に書いてある文言が「bash」か「zsh」でコマンドが変わりますので、
ご自身の環境に合わせてコードを選択してください。

zshの場合
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.zprofilebashの場合
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bash_profileTerminalを再起動し、下記のコードでNode.jsのバージョンが表示されたら、インストール作業は全て完了となります。
node -v
Sassを使う時に毎回やるルーティーン
ルーティーンの流れは以下になります。
- sassをローカルインストール
- DartJS Sass Compiler and Sass Watcherにsassがある場所(パス)を登録
- sassファイルを監視させる
ここからはVSCode内で行う作業になりますので、VSCodeを開いてください。
それでは解説していきます。
sassをローカルインストールする
sassをプロジェクトフォルダにインストールします。
(sassを使用するプロジェクトフォルダを作成したら毎回する)

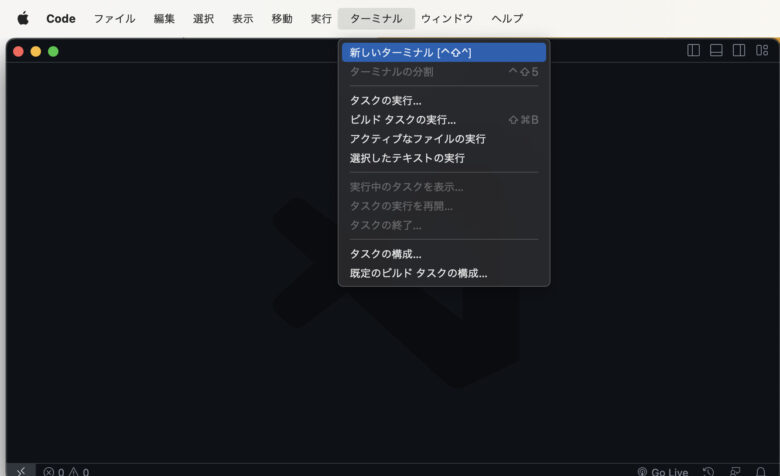
sassはVSCodeのターミナルでインストールするため、VSCodeのターミナルを開きます。
画面最上部のメニューから「ターミナル」->「新しいターミナル」をクリックするか、
[control] + [shift] + [^] キーを入力します。
ターミナルに下記のコードを入力し、package.json ファイルを作成します。
npm init -y
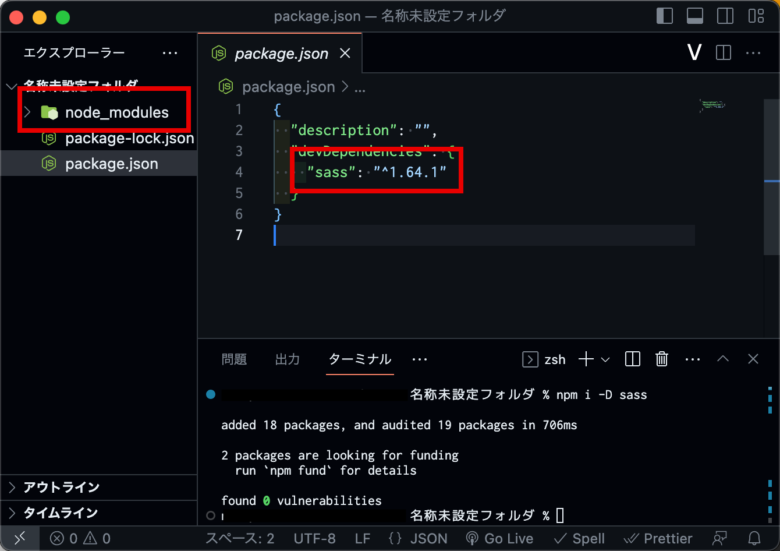
ターミナルに下記のコードを入力し、sassをインストールします。
npm i -D sassこのインストールしたsassはこのプロジェクトだけで使えます。

「node_modules」というフォルダが生成されました。
このフォルダの中にsassが入っています。
また、「package.json」にsassに記述が追加されています。
DartJS Sass Compiler and Sass Watcherにsassがある場所(パス)を登録する
この作業は最初の一回のみ必要になります。

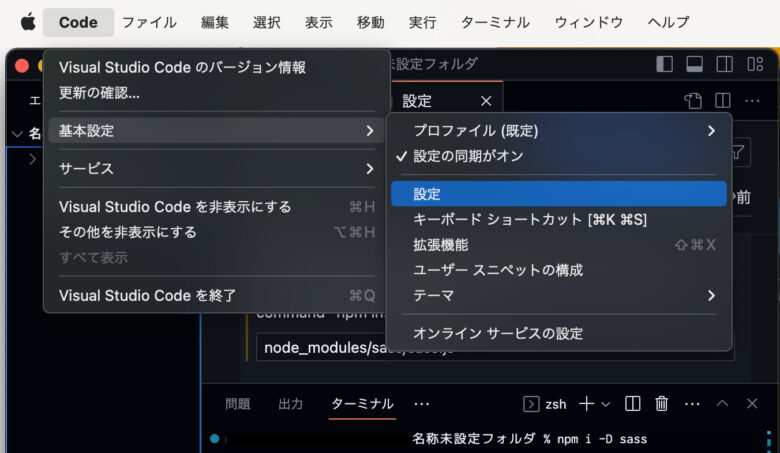
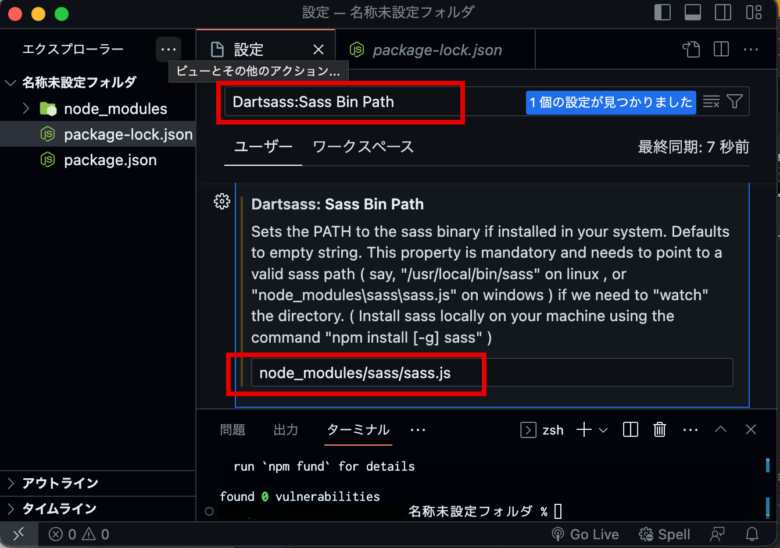
「基本設定」 -> 「設定」をクリックするか、[command] + [ , ] を入力して設定を開きます。

Dartsass:Sass Bin Path上記を設定内にある検索窓に入力し、表示された設定箇所に下記を入力します。
node_modules/sass/sass.jsこれで設定は完了です。
sassファイルを監視させる

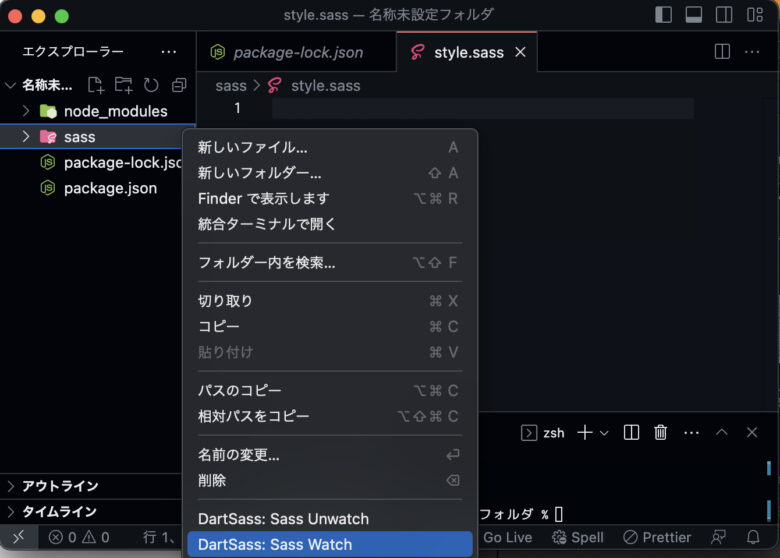
sassフォルダを右クリックし、「DartSass: Sass Watch」をクリックします。
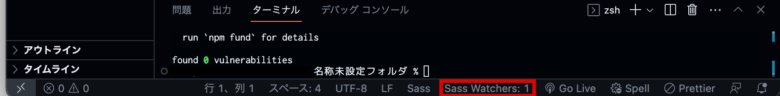
VSCodeの画面最下部のバーに「Sass Watchers: 1」と表示されていれば設定完了です。

これでstyle.sass(style.scss)や分割(パーシャル)ファイルどのファイルを変更 / 保存してもコンパイル(CSSに変換)されます。
お好きなファイルを作って確認してみましょう。
結論・まとめ
DartSassがstyle.scssや分割(パーシャル)ファイルどのファイルを変更 / 保存してもコンパイル(CSSに変換)されるようになりました。
少々インストールや設定が厄介ですが、かなり便利な機能が多いので、ぜひ使用してみてください。