CSSを使用していると、同じセレクタを書くことや、同じスタイルを指定することがよくありますよね。
Sassには、その様な手間を減らしたり、作業を効率的に進められる機能が揃っています。
この記事では、Sassを導入するか迷っている方に向けてメリット・デメリットやできること、必要性を解説しています。
Sassのまとめ記事はこちら
この記事を読んでほしい人
- CSSを使っていて、作業の効率化をしたい人
- Sassは何ができるツールなのか知りたい人
- Sassの主な機能を知りたい人
- Sassのデメリットを知りたい人
上の動画でも解説しています。
https://www.youtube.com/watch?v=R8_4QliPX7g
Sassってなに?

簡潔に言うと、CSSに追加機能がついて大幅にコードの記述量が減り、修正が必要になった時などに所要時間を減らせる、CSSの業務効率化ツールです。
コード記述量の多い大規模なサイトになるほど効果が期待でき、メンテナンスのしやすいスタイルシートを作成することができます。
また、Sassには.sassと.scssの2種類の書き方があります。
2つの違いは下記の記事で詳しく解説していますので参考にしてください。
Sassのメリット・できること
下記がメリット・できること5選のリストです。
このリストを元に解説していきます。
- セレクタを入れ子構造で記述でき、コードの記述量が減る
- スタイルや数値などを変数化して使い回す事ができる
- 四則演算を利用できる
- @mixin(ミックスイン)機能が超優秀
- 複数ファイルを一つにまとめたり、ファイルの圧縮が簡単にできる
1. セレクタを入れ子構造で記述できる
Sassでは要素の親子関係を入れ子構造(ネスト)で指定することができます。
例えば下記のコード例のように、「〇〇の子要素の〇〇」のような指定が簡単にできるようになります。
.paragraph {
font-size: 16px;
}
.paragraph .large-text {
font-size: 18px;
}
.paragraph .min-text {
font-size: 12px;
}.paragraph {
font-size: 16px;
.large-text {
font-size: 18px;
}
.min-text {
font-size: 12px;
}
}Sassではこの親子関係は、入れ子構造でまとめて記述することが可能なので、かなりの時短になります。
2. スタイルや数値などを変数化して使い回す事ができる
Sassでは、スタイルや数値などを変数化して色んな箇所、ファイルで使用することができます。
変数とは
値を保管しておく入れ物。変数を使用することで、同じ値を複数の場所で使い回すことができます。
$primary-color: #007bff;
// 変数の使用
background-color: $primary-color; // -> background-color:#007bff; という意味上のコード例では、「$primary-color」に「#007bff」の文字列が代入(入った)されました。
使用したい場所で「$primary-color」と記載すると、「#007bff」と入力したことと同じ意味になります。
下記の例のように色んな場所で使う色や数値を、一箇所でまとめて管理すると、メンテナンス性が上がりそうですね。
// 色の一覧
$color__primary: #ff0000;
$color__text: #666;
// 数値の一覧
$num__md-break: 768;
$num__lg-break: 1080;
3. 四則演算を利用できる
Sassでは下記の計算をすることができます。
- 足し算 [+]
- 引き算 [-]
- 掛け算 [*]
- 割り算 [/]
- 割り算の余りの計算 [%]
さきほどの変数と組み合わせることもできます。
4. @mixin(ミックスイン)機能が超優秀
Sassには@mixinという機能があり、この機能を使用すると効率が爆上がりします。
この機能が便利すぎるので、この機能のためだけにSassを導入するのもアリだと思います。
下記はメディアクエリとスタイルのかたまりを書いています。
$sm_break: 767.9px;
$md_break: 768px;
$lg_break: 1080px;
$xl_break: 1220px;
// @mixin md
@mixin sm {
@media screen and (max-width: $sm_break) {
@content;
}
}
@mixin md {
@media screen and (min-width: $md_break) {
@content;
}
}
@mixin lg {
@media screen and (min-width: $lg_break) {
@content;
}
}
@mixin xl {
@media screen and (min-width: $xl_break) {
@content;
}
}
@mixin gridSet {
display: grid;
grid-template-columns: repeat(3, 1fr);
column-gap: 3%;
}このコード例を使用すると下記のような記述になります。
.font-size {
font-size: 13px;
@include md {
// 画面サイズ768px以上で適用
font-size: 14px;
}
@include lg {
// 画面サイズ1080px以上で適用
font-size: 16px;
}
@include xl {
// 画面サイズ1220px以上で適用
font-size: 18px;
}
}
.display-grid {
// gridSet内のコードが出力される
@include gridSet;
}このように、メディアクエリや使いまわしたいスタイルのかたまりを指定しておき、
使いたい場所で出力するとコードの記述量が大幅に削減できそうです。
@mininも一箇所でまとめて管理するとメンテナンス性が上がりそうですね。
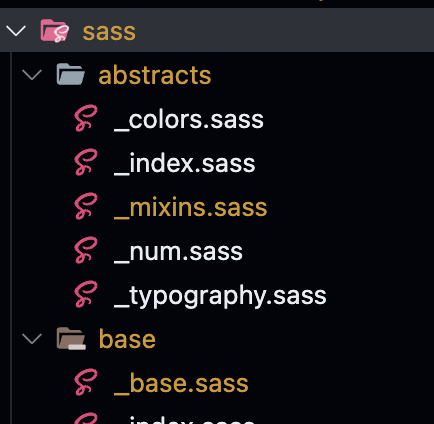
5. ファイルの分割管理ができ、ファイルの圧縮が簡単にできる

Sassファイルでは上記画像のようにファイルを分割管理をすることができます。
ファイル分割し、スタイルを分けると修正が必要なときにも該当箇所がわかりやすく、
メンテナンス性が上がりそうです。
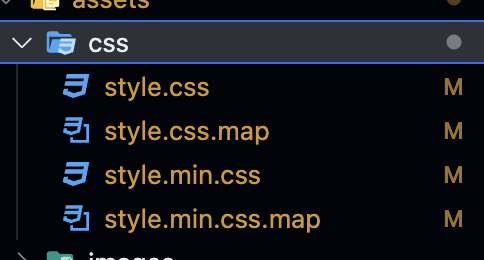
また、Sassでは、SassファイルからCSSファイルにコンパイル(変換)する時に、圧縮ファイルを出力することができます。

上記の例はVSCode(Visual Studio Code)エディタの例ですが、
設定をすると、サイズを圧縮した「.min.css」ファイルを出力してくれるので、
サイトの高速表示に貢献することができます。
Sassのデメリット
とても便利なSassですが、デメリットがあります。
とはいえ、そこまで神経質にならなくても良いものが大半です。
ざっと書き出したものが下記になります。
- 環境構築(使えるようになるまで)が面倒
- CSSにコンパイル(変換)しなければならない
- 会社やチーム、案件によってはSassが使えない場合がある
環境構築が面倒
SassはCSSなどとは違い、ファイルを作るだけでは機能せず、利用環境を作る必要があります。
このSassを利用できるようになるまでの過程がハードルになる可能性があります。
とはいえ、使い始められるまで頑張れると、非常に便利な機能ばかりなので、ぜひ一度環境構築してみましょう。
CSSにコンパイル(変換)しなければならない
Sassはとても便利なのですが、.sass(.scss)ファイルのままCSSのようにlinkタグで読み込ませることができません。
一度コンパイルという、SassファイルからCSSファイルへの変換作業が必要になります
とはいえこちらも、エディタの拡張機能などで対応可能なので問題なしだと思います。
会社やチーム、案件によってはSassが使えない場合がある
会社やチームがSassを採用していなければ利用することを慎重に検討したほうが良いかもしれません。
そもそも会社やチームがSassを使用しない。と決めている場合もありますし、
たとえばコードレビューをする場合、形式が違うと読み替えや書き換えが必要になるなど、
余計な手間が発生する可能性があります。
案件によっては「Sassは使わない」と記載があるものも稀にあります。
結論。Sassの必要性はある。@mixinが超便利
Sassにはわざわざ利用できる環境を整えてまで使うメリットや機能がたくさんあります。
なので、会社やチームで利用しない取り決めがない場合は積極的に採用を検討しても良いと思います。
今回紹介した機能以外にもSassには便利な機能がたくさんありますので、ぜひ一度Sassを利用してみてください。


