この記事では、Visual Studio Codeを使っている人を対象に、拡張機能DartJS Sass Compiler and Sass Watcheを使ったSass(Dart Sass)の環境構築を解説しています。
なお、本記事ではMac環境を想定して解説しています。
Visual Studio Codeに慣れていない人でも環境構築ができるように細かく手順を記載しているので、わかる箇所は飛ばして読み進めていただければと思います。
下記はこの記事の後編です。
Sassのまとめ記事はこちら
この記事を読んで欲しい人
- Visual Studio Codeを使用していて、Sassの環境構築をしたい人
- Dart Sass について知りたい人
- Macを使用している人
- はじめてSassを導入する人
Dart Sassとは?
現在Sassには下記の3種類があります。
- Dart Sass – 現在メインで開発され、他よりも先に新機能が追加される
- LibSass – 現在非推奨になっている
- Ruby Sass – 2019 年 3 月 26 日にサポートが終了した
上記のようにDart Sass以外は非推奨になっているかサポートが終了しているものしかないので、
今から使い始めるならDart Sassが良い、ということになります。
それではこれからDart Sassの環境構築に入っていきます。
拡張機能 DartJS Sass Compiler and Sass Watcher を設定する
DartJS Sass Compiler and Sass Watcher はVisual Studio Code の拡張機能になります。
この拡張機能をインストール / 設定することでDart Sassが最低限動いてくれるようになります。
この記事ではこの拡張機能について、インストールと簡単な設定を解説しています。
DartJS Sass Compiler and Sass Watcher のインストール
まずはVisual Studio CodeにDartJS Sass Compiler and Sass Watcherをインストールしていきます。
![最上部のメニューの [表示] -> [拡張機能] を選択する](https://pippy-pro.com/code/wp-content/uploads/2023/07/sass_ins1-1.png)
Visual Studio Codeの画面最上部のメニューの [表示] -> [拡張機能] を選択するか、
キーボードの [cmd] + [shift] + [X] を入力し、拡張機能画面を表示します。

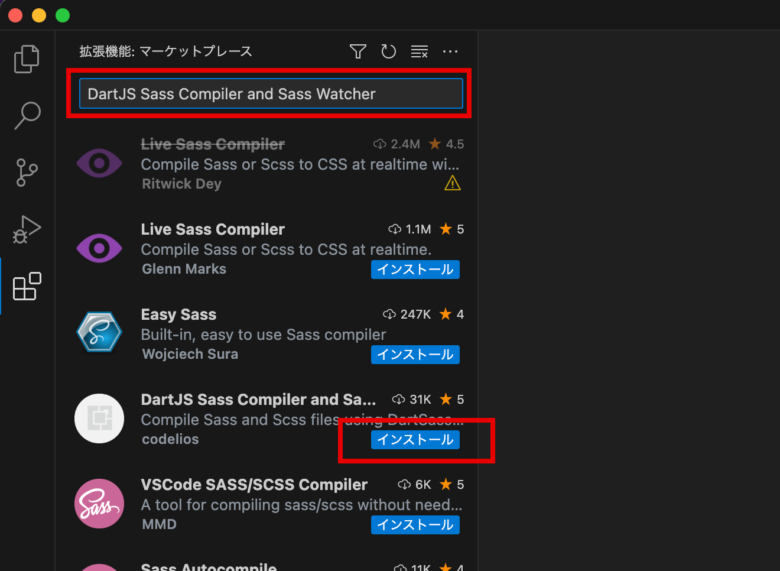
表示された画面の上部にある検索窓に「DartJS Sass Compiler and Sass Watcher」と入力し「インストール」をクリックします。

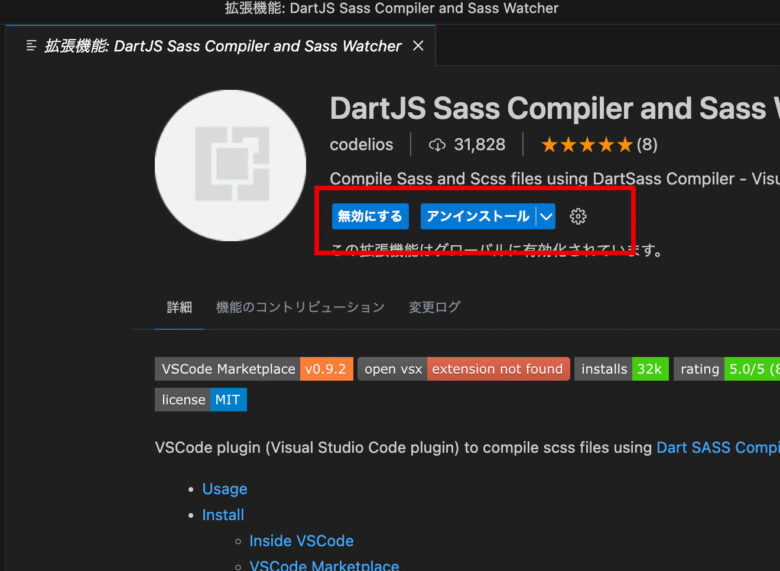
「無効にする」「アンインストール」と表示されたらインストール完了です。
インストールした拡張機能の基本的な設定
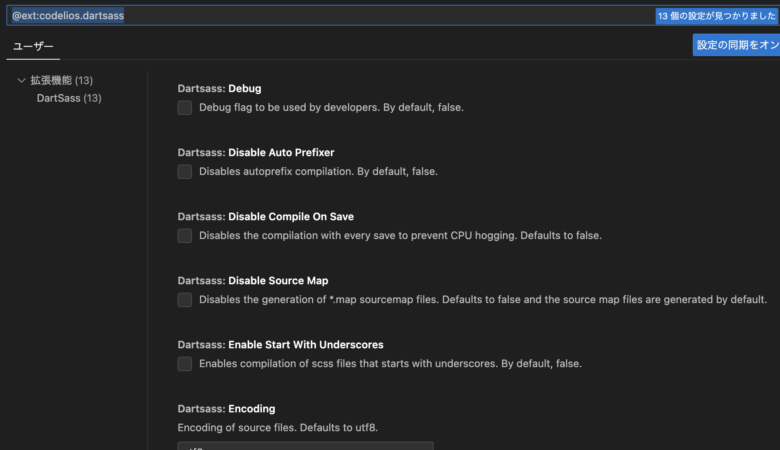
拡張機能名の横に「歯車マーク」のボタンがあるのでクリックし、「拡張機能の設定」を開きます。

基本的な設定一覧
- Disable Auto Prefixer
-> 自動プレフィクサーの有効 / 無効を切替える設定
※チェックを外した状態が有効
(有効にしておきたいのでチェックを外したままにしておきます) - Disable Source Map
-> ソースマップの有効 / 無効を切替える設定
※これもチェックを外した状態が有効
ブラウザの検証ツールで修正箇所を探す時に重宝します。
(有効にしておきたいのでチェックを外したままにしておきます) - Output Format
both -> 通常の.cssと圧縮版のmin.cssが2つ出力される
cssonly -> 通常の.css ファイルのみ出力されます
minified -> 圧縮版のmin.css ファイルのみ出力されます
(「both」がおすすめ) - Target Directory
-> CSSファイルの出力先を指定します。
(「css/」と入力することでsassフォルダと同階層にcssフォルダを設置できます)
拡張機能が動作するかを確認する
拡張機能のインストールと設定が完了したので、Sassがちゃんと動作しているか確認してみたいと思います。
![最上部のメニューの [ファイル]->[開く]をクリックする](https://pippy-pro.com/code/wp-content/uploads/2023/07/sass_ins5.png)
まずはVisual Studio Codeを起動し、下記のどれかを実行し、フォルダ選択画面を開いてください。
- 画面最上部のメニューの [ファイル] -> [開く] を選択する
- 「エクスプローラ」内の「フォルダーを開く」を選択する
- キーボードの [cmd] + [O] を入力する

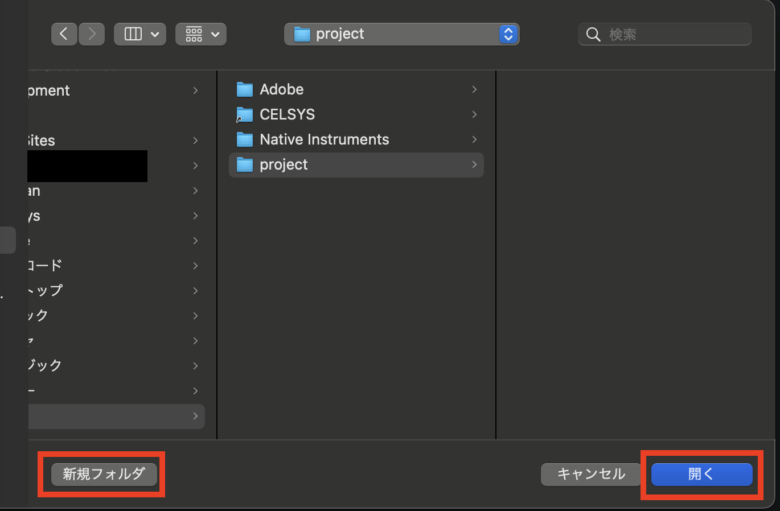
任意の箇所で「新規フォルダ」をクリックし、確認するためのプロジェクトフォルダを作成します。今回は「project」というフォルダ名にしました。
作成したフォルダを選択したら「開く」をクリックします。

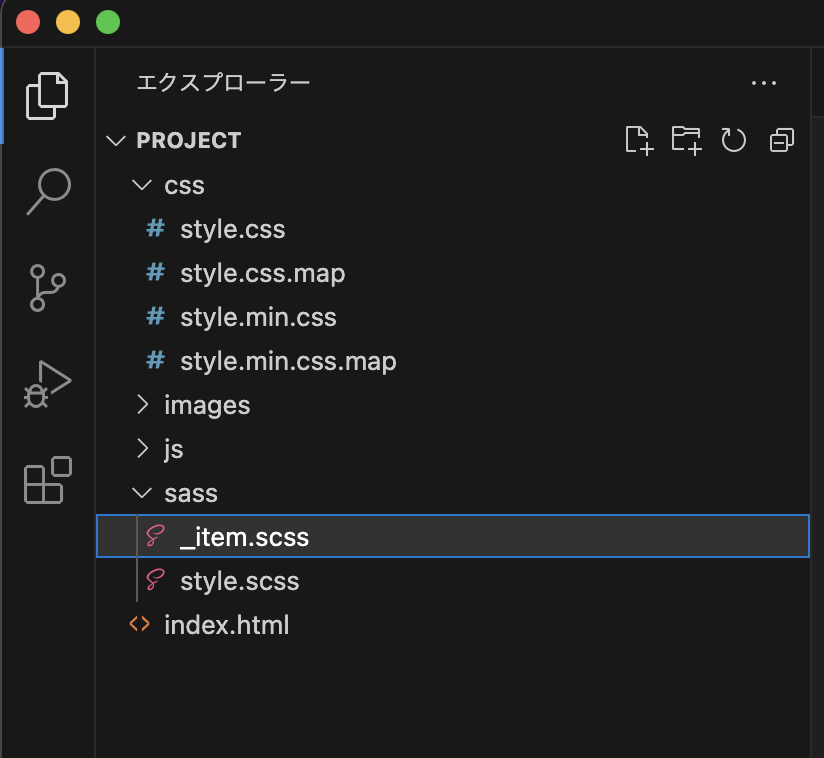
プロジェクト内に「sass」フォルダを作成し、sassフォルダ内に「style.scss」を作成します。
cssフォルダはコンパイル(scssからcssへの変換)時に自動生成されますので、作成しなくても大丈夫です。
それではstyle.scssに適当にコードを打ち込み、保存してみます。


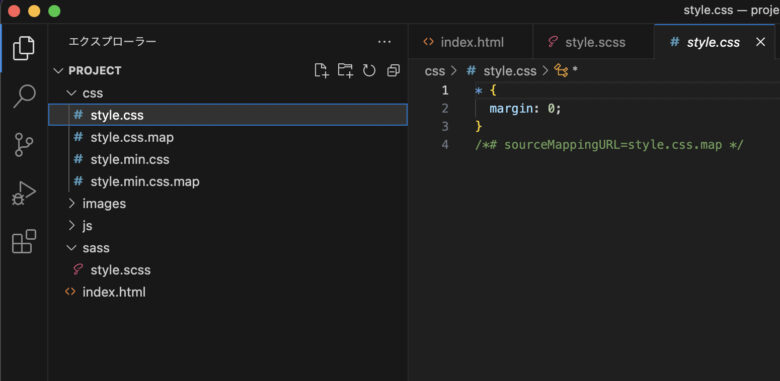
保存が完了すると、自動的にcssフォルダが生成されました。
今回は拡張機能の設定でOutput Formatの箇所を「both」に、
Disable Source Mapの箇所を有効に設定しましたので、cssフォルダに下記が生成されました。
- style.css
-> 通常のcssファイルです。最下部にマップファイルに関する情報が記載されています。 - style.css.map
-> style.cssのマップファイルです。検証ツールで確認するとスタイルがscssのその箇所で指定されているかわかるようになります。 - style.min.css
-> 圧縮版のcssファイルです。最下部にマップファイルに関する情報が記載されています。 - style.min.css.map
-> style.min.cssのマップファイルです。

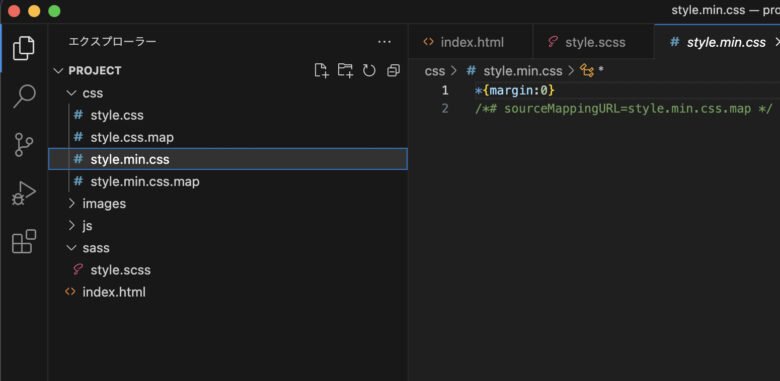
style.min.cssを確認してみましょう。min.cssでは改行やスペースが削除され、ファイルサイズが削減できます。

次は分割ファイルの動作を確認します。
sassフォルダに「_item.scss」というファイルを作成します。

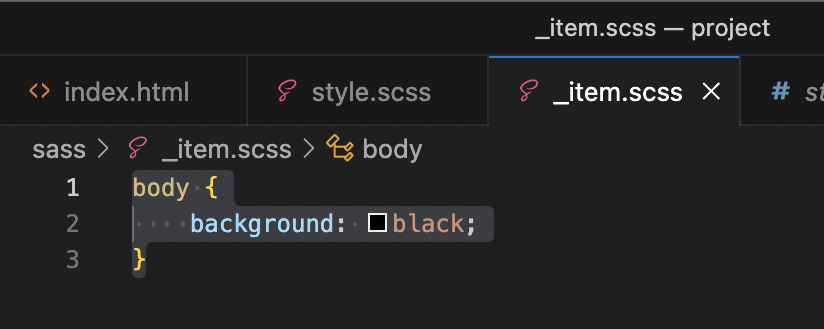
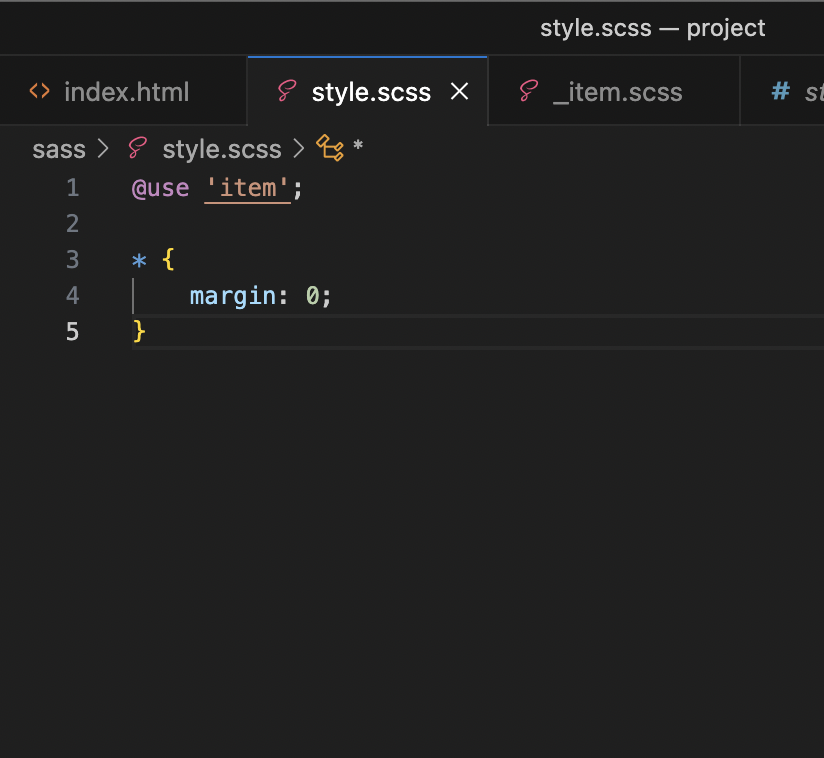
作成した_item.scssにコードを入力し、style.scssに下記のコードを入力します。
@use ‘item’;
このコードで_item.scss記載したコードがstyle.scssで読み込まれます。
※変数を渡したいときは読み込みのコードが異なります。変数の渡し方などは別の記事で解説していますので、そちらを読んでみてください。

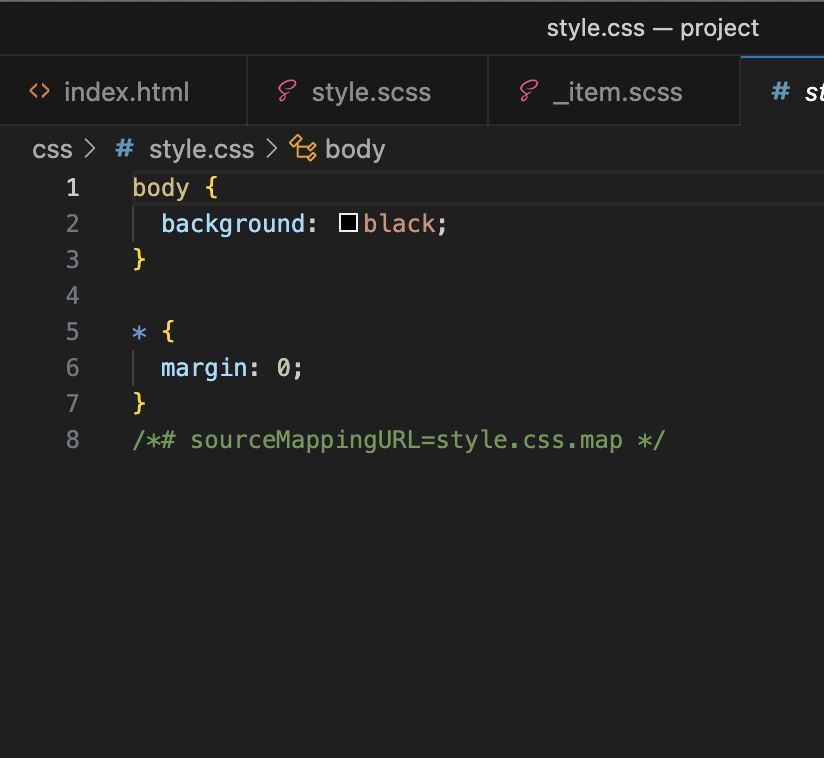
style.cssを確認してみると、_item.scssに記載したコードも出力されていることがわかります。
この[ _ ](アンダーバー)がついたファイルを「パーシャルファイル」といいます。
この時点ではパーシャルファイルを保存してもcssファイルには反映されません!
まとめ
Visual Studio Codeで拡張機能DartJS Sass Compiler and Sass Watcherをインストールし、Dart Sassを使用できるようになりました。
しかし、この状態でも使用することはできるのですが、パーシャルファイルを編集、保存した後に読み込み先のstyle.scssも保存をしないとcssファイルに反映されないので不便ですよね。
下記はこの記事の後編です。


